На форуме есть ограничение на размер картинок в 800px по большей стороне. Но можно добавить в сообщение изображения большего размера (в пределах 1920px на 1080px) следующим образом:
1. Изображение должно быть в формате jpg.
Если у вас картинка сохранена в PNG, ее необходимо пересохранить. PNG использует другие алгоритмы сжатия в отличие от JPG, и визуально одинаковые изображения весят в PNG в несколько раз больше, чем в JPG. А вес влияет на скорость загрузки страницы и "ест" интернет-трафик (актуально для мобильного интернета).
Распространено заблуждение, что в PNG качество лучше, чем в JPG - это неправда. Правда в том, что изображение в JPG лучше сжимается. И если вы загружаете картинку на хостинг в формате JPG и не меняете настройки качества, то хостинг автоматически уменьшает вес вашей картинки за счет ее качества, и это видно. С PNG он это проделать не может из-за особенностей формата. Отсюда получается ложное представление. Правильно оптимизированная JPG-картинка "на глаз" ничем не отличается от тяжелой PNG, зато не нагружает сообщение и не "кушает" ваш пакет интернета.
Для конвертации изображения можно использовать любой графический редактор (например, Photoshop), либо онлайн-сайты, например, Чтобы увидеть скрытый текст, войдите или зарегистрируйтесь.. Только будьте внимательны - выбирайте качество изображения после конвертации - наилучшее, чтобы сайт не испортил картинку.
2. Изображение должно быть оптимизировано
Как происходит оптимизация? Любая картинка - это набор точек разных цветов. Каждая точка хранит информацию не только о своем положении, но и о цвете и добавляет изображению вес. Чем больше в картинке цветов, чем больше ее размер, тем больше информации она хранит и тем будет тяжелее. Большое количество цветов важно для печати фотографий, к примеру. Но ни монитор, ни человеческий глаз не способны передать и уловить весь спектр оттенков. Поэтому что делают оптимизаторы? Чаще всего, они берут близкие по цвету пиксели (точки) и объединяют оттенки в один цвет. Так как человеческий глаз разницу уловить не может, для нас ничего не меняется визуально, но так как информации о цветах в файле хранится меньше, вес его уменьшается. В этом весь смысл.
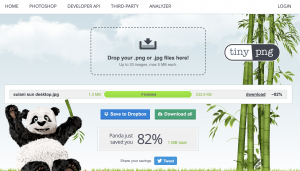
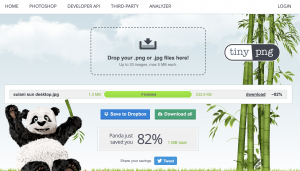
Приведу один ресурс, который поможет вам значительно уменьшить вес картинки без визуальных изменений. Чтобы увидеть скрытый текст, войдите или зарегистрируйтесь.. Просто перетащите вашу картинку в пунктирную рамку, а затем нажмите download напротив файла, чтобы его скачать. Вес картинки размером 1920 на 1080 пикселей после оптимизации не должен превышать 700кб , а количество не более пяти на сообщение (в разных подфорумах могут быть разные ограничения на вес, будьте внимательны).
Для примера, скрин весом в 1.2 мегабайта у меня получилось ужать на 82% до 233.9 килобайта. Чувствуете разницу? Ваш браузер точно почувствует.

3. Изображение должно быть вставлено через специальный бб-код
Чтобы ваша большая картинка не уезжала на пол-экрана, когда вы кликаете на нее мышкой, ее нужно вставлять не обычным способом, а через бб-код imgfull. Вот так:
Этот код визуально уменьшает ваше изображение до 800px, добавляет ему превью, центрирует и выводит название при наведении и увеличении. Название писать не обязательно, тогда будет так:
Вот и все. Все пункты важны для соблюдения, так что если вы выложите картинку большого размера в PNG или предварительно не оптимизировав ее вес, либо не добавите в специальный бб-код imgfull, то модераторы посчитают это нарушением.
1. Изображение должно быть в формате jpg.
Если у вас картинка сохранена в PNG, ее необходимо пересохранить. PNG использует другие алгоритмы сжатия в отличие от JPG, и визуально одинаковые изображения весят в PNG в несколько раз больше, чем в JPG. А вес влияет на скорость загрузки страницы и "ест" интернет-трафик (актуально для мобильного интернета).
Распространено заблуждение, что в PNG качество лучше, чем в JPG - это неправда. Правда в том, что изображение в JPG лучше сжимается. И если вы загружаете картинку на хостинг в формате JPG и не меняете настройки качества, то хостинг автоматически уменьшает вес вашей картинки за счет ее качества, и это видно. С PNG он это проделать не может из-за особенностей формата. Отсюда получается ложное представление. Правильно оптимизированная JPG-картинка "на глаз" ничем не отличается от тяжелой PNG, зато не нагружает сообщение и не "кушает" ваш пакет интернета.
Для конвертации изображения можно использовать любой графический редактор (например, Photoshop), либо онлайн-сайты, например, Чтобы увидеть скрытый текст, войдите или зарегистрируйтесь.. Только будьте внимательны - выбирайте качество изображения после конвертации - наилучшее, чтобы сайт не испортил картинку.
2. Изображение должно быть оптимизировано
Как происходит оптимизация? Любая картинка - это набор точек разных цветов. Каждая точка хранит информацию не только о своем положении, но и о цвете и добавляет изображению вес. Чем больше в картинке цветов, чем больше ее размер, тем больше информации она хранит и тем будет тяжелее. Большое количество цветов важно для печати фотографий, к примеру. Но ни монитор, ни человеческий глаз не способны передать и уловить весь спектр оттенков. Поэтому что делают оптимизаторы? Чаще всего, они берут близкие по цвету пиксели (точки) и объединяют оттенки в один цвет. Так как человеческий глаз разницу уловить не может, для нас ничего не меняется визуально, но так как информации о цветах в файле хранится меньше, вес его уменьшается. В этом весь смысл.
Приведу один ресурс, который поможет вам значительно уменьшить вес картинки без визуальных изменений. Чтобы увидеть скрытый текст, войдите или зарегистрируйтесь.. Просто перетащите вашу картинку в пунктирную рамку, а затем нажмите download напротив файла, чтобы его скачать. Вес картинки размером 1920 на 1080 пикселей после оптимизации не должен превышать 700кб , а количество не более пяти на сообщение (в разных подфорумах могут быть разные ограничения на вес, будьте внимательны).
Для примера, скрин весом в 1.2 мегабайта у меня получилось ужать на 82% до 233.9 килобайта. Чувствуете разницу? Ваш браузер точно почувствует.

3. Изображение должно быть вставлено через специальный бб-код
Чтобы ваша большая картинка не уезжала на пол-экрана, когда вы кликаете на нее мышкой, ее нужно вставлять не обычным способом, а через бб-код imgfull. Вот так:
Код:
[imgfull='Название картинки']https://i.imgur.com/g7KzCGr.jpg[/imgfull]Этот код визуально уменьшает ваше изображение до 800px, добавляет ему превью, центрирует и выводит название при наведении и увеличении. Название писать не обязательно, тогда будет так:
Код:
[imgfull]https://i.imgur.com/g7KzCGr.jpg[/imgfull]Вот и все. Все пункты важны для соблюдения, так что если вы выложите картинку большого размера в PNG или предварительно не оптимизировав ее вес, либо не добавите в специальный бб-код imgfull, то модераторы посчитают это нарушением.
Автор скриншотов - JaNat