Далее идем в панель меню вверху:
Выделение - Инверсия. Готово! Наш персонаж выделен по контуру.
Однако порой складывается так, что нам необходимо вырезать персонажа из фона со всевозможными цветочками, деревьями, предметами мебели и прочим. Здесь "Волшебная палочка" нам не поможет: если мы будем ею кликать по фону, она выберет лишь небольшие кусочки, может и вовсе не нужные нам предметы. Нам на помощь приходит иная категория инструментов:
Способ № 2
Выбираем "Лассо"
Всего
Photoshop предусматривает
три вида "Лассо". С помощью него можно наспех вырезать любую фигуру, можно вырезать четко очерченный кусок с равными гранями, но для нас самый большой интерес представляет
"Магнитное лассо". Инструмент расположен в одной и той же ячейке с обыкновенным "Лассо": задерживаем клик мыши и получаем выпавшее меню. Выбираем нужный нам инструмент и приступаем к обводке. Здесь придется вручную вести мышь по контуру персонажа, следуя всем изгибам и выступам. Нужно сказать, что данный способ позволяет получить более сглаженные и ровные контуры вырезанного объекта. Если применять "Волшебную палочку", обычно края получаются более пиксельные и ребристые за счет более быстрого и простого способа вырезания. Даже при наличии однотонного фона предлагаем вам обращаться именно к "Лассо".
Единственный замеченный минус - "Магнитное лассо" очень плохо выделяет по линии краев фотографии, добиться прямой линии фактически невозможно. Итак, наше выделение готово!
Можно поменять режим выделения на верхней панели в правом углу страницы, можно выставить так, что новое выделение станет дополнением к имеющемуся. Однако предлагаем попробовать самый точный способ обводки, он для тех, кто любит выделение до самого тончайшего волоска. И тут мы обращаемся в третьему варианту:
Способ № 3
"Быстрая маска"
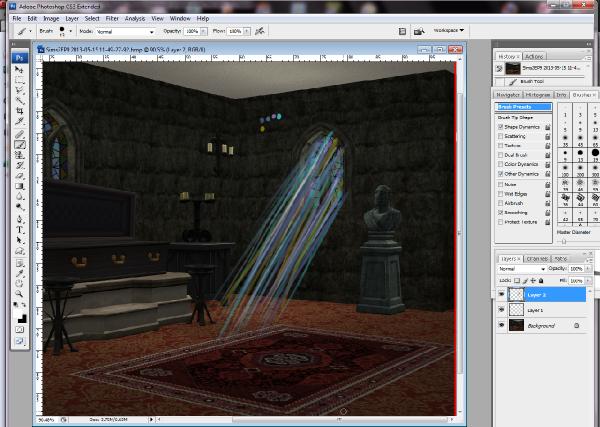
Перво-наперво находим ее на панели инструментов и дважды кликаем по значку. Важно выставить необходимые настройки, их можно выбирать в зависимости от того, что вы хотите выделить. Итак:
Открывается окно с установками. Мы вправе выбрать любой цвет, которым будет показываться заливка. Теперь мы находимся с режиме, где выделение - это область, которую мы будто вручную закрасили кисточкой. Прозрачность устанавливается для того, чтобы было видно оригинал изображения под маской. Оставим красный цвет и 50% видимости. Выбираем установку
"Выделенные области". Это значит, что при переключении обратно в режим, где будет показываться обводка, выделена будет та часть, которую мы закрасим.
"Маскированные области" - будут выделены части, которые мы оставим без цвета.
Жмём "ОК" и начинаем работать с нашей маской. Видно отсутствие красного цвета внизу, немного неровный контур носа и торчат черные невыбранные волоски. Выбираем нужный нам размер обычной кисти, приближаем для удобства и закрашиваем имеющиеся небольшие пустоты. С помощью ластика стираем лишнее, например, неудачные выступы на горле и промежутки в волосах.
Когда с покраской покончено, и мы делаем вывод, что все выбрано идеально, вновь нажимаем на значок
"Быстрой маски" на панели инструментов и - вуаля! Наше точное выделение готово. Теперь наш персонаж идеально впишется в любой фон.
Удачи, вдохновения, и самое главное - терпения в начинаниях!