Создание объекта с нуля (от А до Я)
Урок рассчитан на пользователей хотя бы с элементарными навыками в Фотошопе.
Для работы нам потребуются: Workshop, MilkShape, Photoshop. С вашего позволения дальше я их буду писать на русском. В Милкшейп обязательно должны быть установлены плагины для wso, в Фотошоп плагины для dds. (смотреть соответствующие темы)
В этом уроке я попробую научить вас делать свои объекты с созданием меша и созданием своей текстурной карты. Для примера мы возьмем не очень сложный объект, но и не совсем простой, чтоб вы видели, как делается нестандартный меш. Урок очень большой, поэтому все части я оформляю под спойлер.
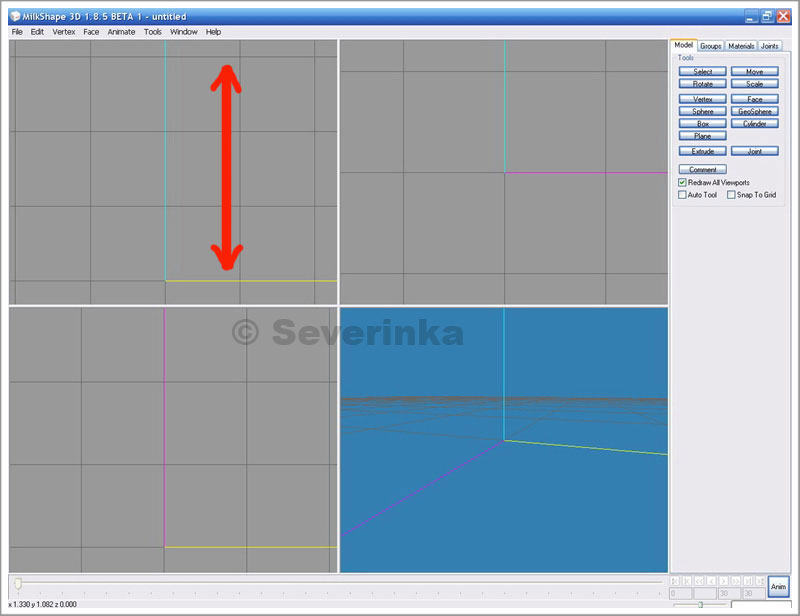
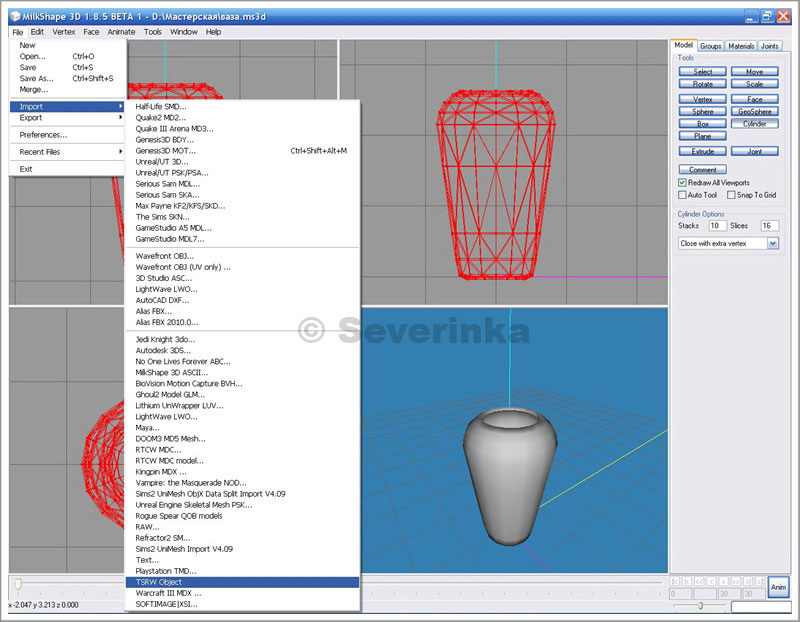
Начинаем с меша. Открываем Милкшейп. Приближаем окна так, чтобы хорошо было видно сетку координат и три клетки в высоту. Это размер стены. Предмет можно для начала делать любого размера, в конце всегда можно уменьшить.

Справа находится окно управления. Во вкладке Model кнопки корректировки и создания простых фигур. Давайте сделаем простую вазу. Ваза симметричная со всех сторон и не имеет углов, поэтому логично, что наиболее подходящая фигура для ее изготовления – это цилиндр.
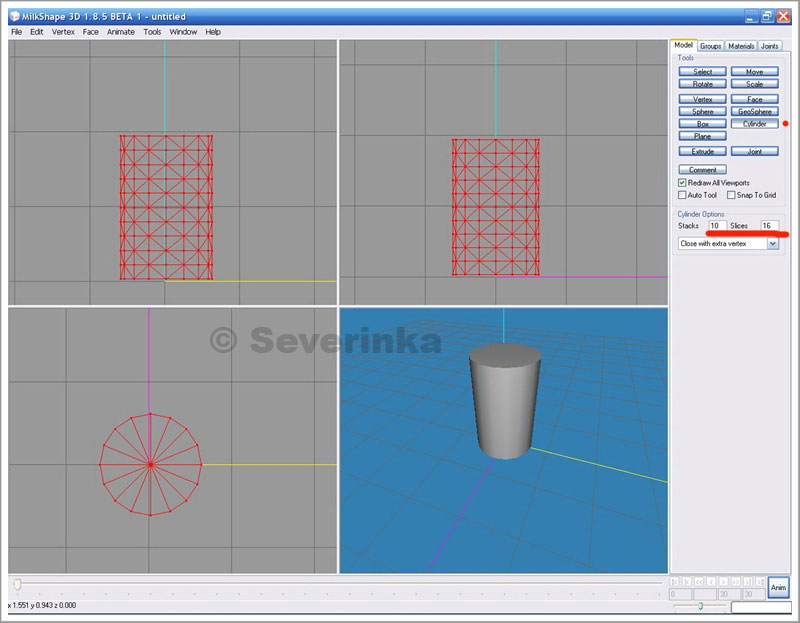
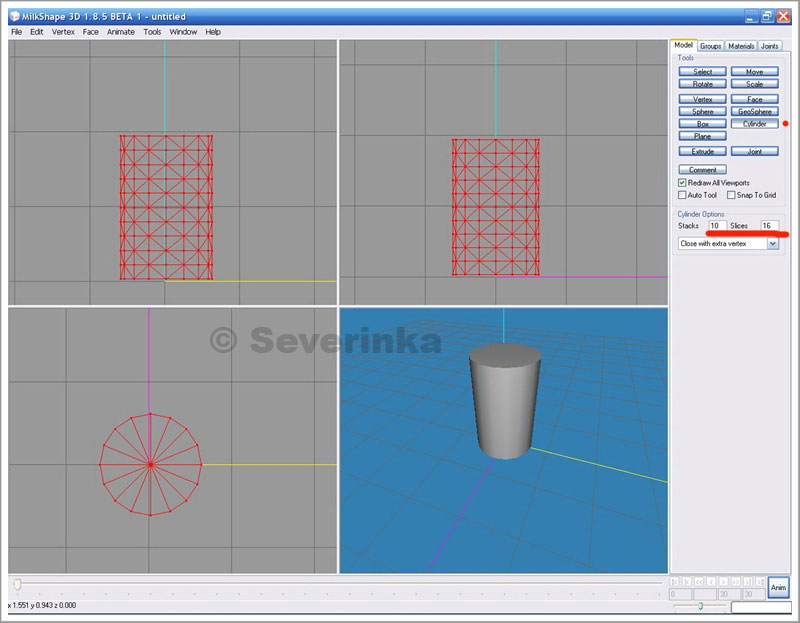
Нажимаем на кнопку Cylinder. Открылось дополнительное меню, в котором нам нужно сразу рассчитать, сколько у нашей вазы будет полигонов. Для новичков это может показаться сложным, все достигается опытом. Тут не следует забывать, что готовый объект не должен превышать 1200 полигонов. А у нашей вазы будет еще внутренняя сторона, значит эта часть не должна превысить 600. Контролируется это во вкладке Tools-Show Model Statistics.
Sliсes – сколько точек будет по окружности, чем меньше, тем угловатей фигура. Stacks – сколько точек будет по длине цилиндра, т.е. мест, где наш цилиндр мы сможем изгибать. Всегда прибавляем 1 stacks наверху для того, чтобы плавно загнуть край. Я возьму для нашей вазы 10х16, вполне оптимально.
После того, как выставили параметры, в левом верхнем окне просто растягиваем наш цилиндр.

Нажимает кнопку Select, кликаем по чистому полю и снимаем выделение.
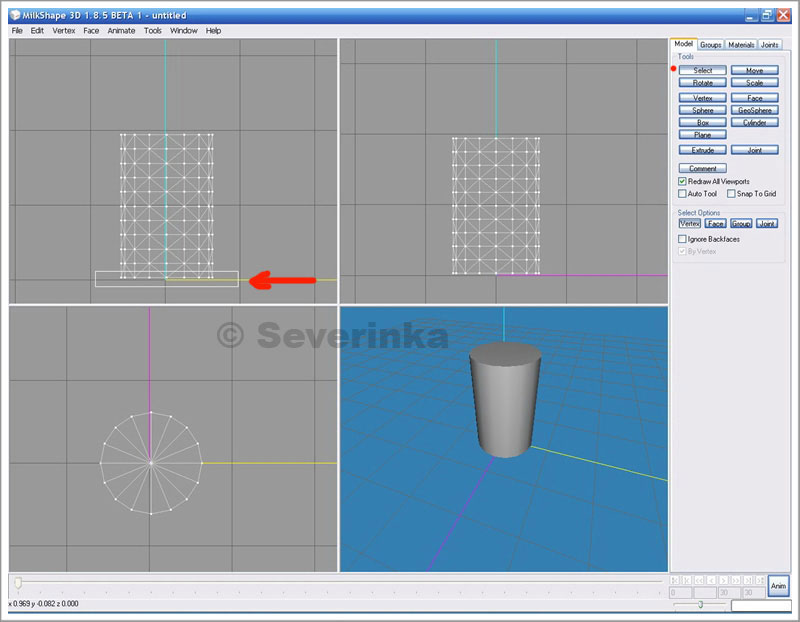
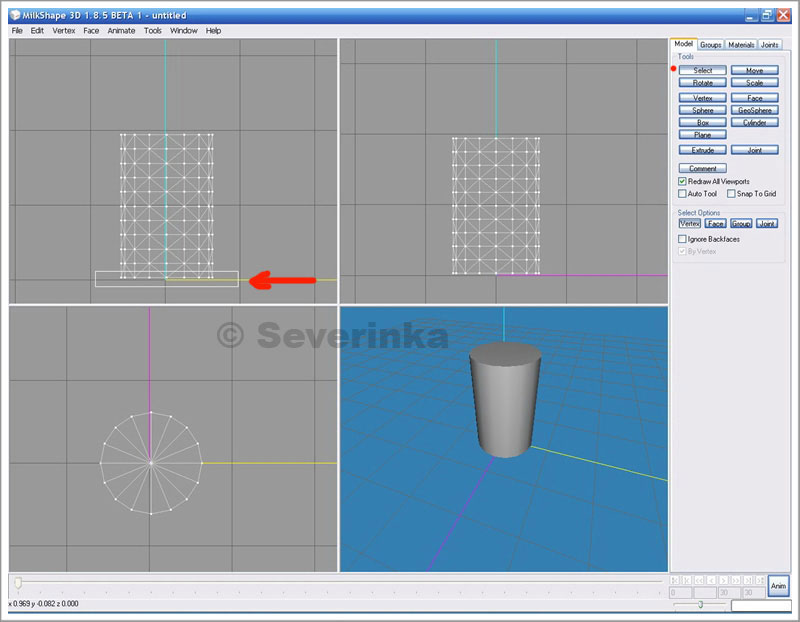
Основа готова. Теперь нам нужно придать вазе форму. Для этого во вкладке Select нажимаем внизу Vertex (т.е. будем выделять повертексно). Обязательно убираем галочку Ignore Backfaces в закладке Select, если она у вас стоит. Мышкой выделяем нужную линию вертексов. Т.к. у нас симметричная фигура, выделяем сразу всю линию.

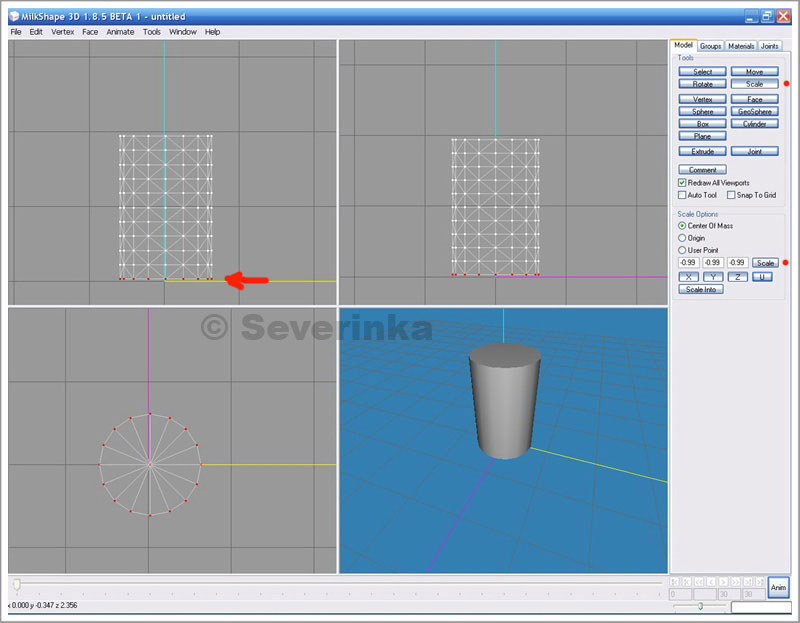
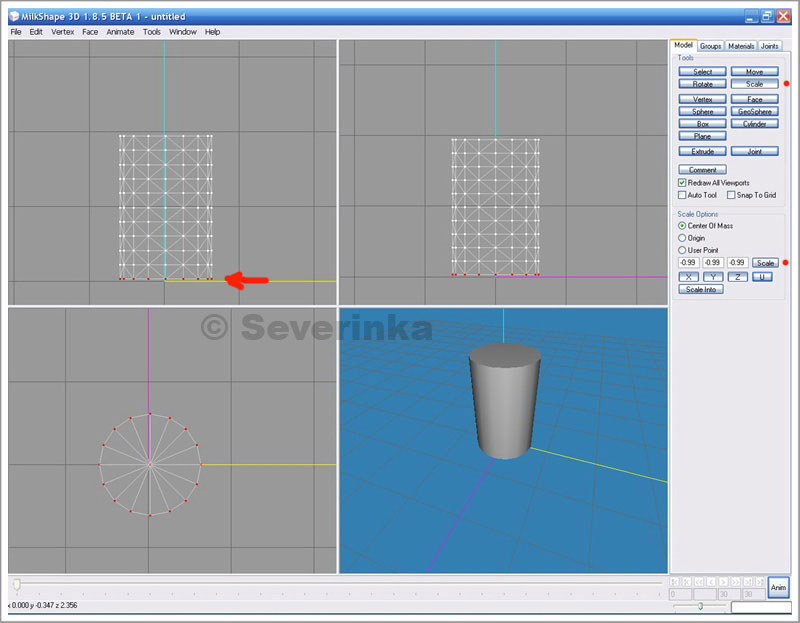
Переходим во вкладку Scale. Внизу параметры по осям. Ставим в каждом окошке через точку, если хотим уменьшить выделенный фрагмент, то меньше единицы (с минусом), если увеличить, то больше единицы. Советую ставить самый маленький интервал, чтобы увеличение шло плавно. Я обычно ставлю для уменьшения -0.99, а для увеличения 1.01.

Сейчас будем уменьшать. Нажимаем на кнопку Sсale рядом с параметрами (четное количество раз! Иначе у вас могут перевернуться полигоны). Я нажала шесть раз, сразу стало заметно округление нижнего края.
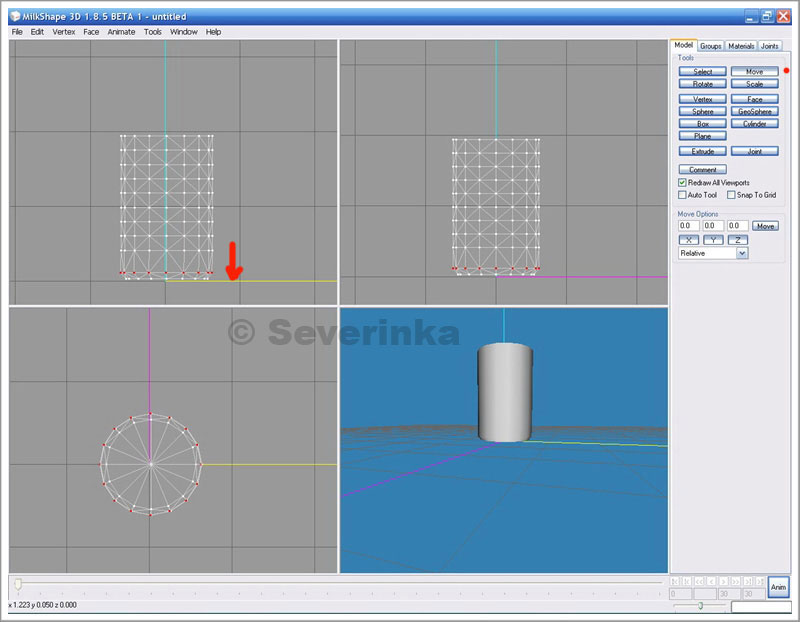
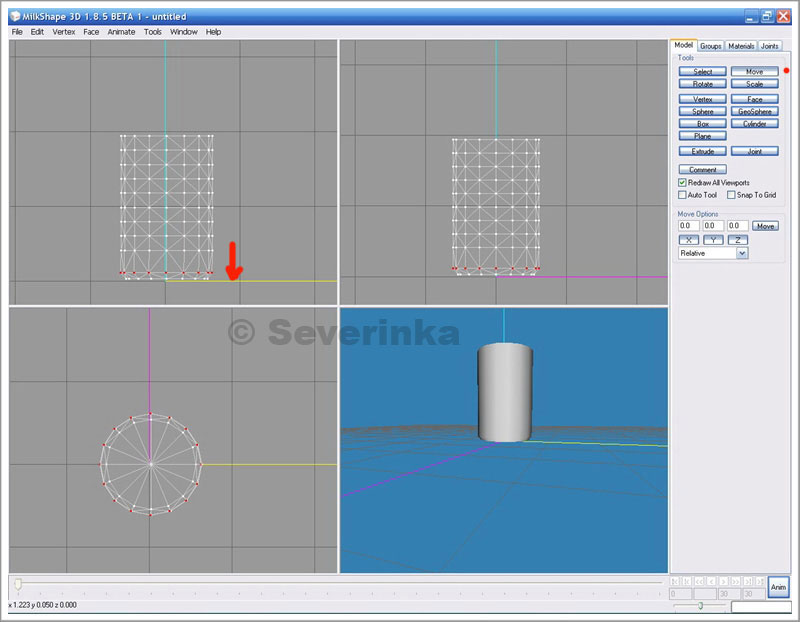
Дальше делаем все тоже самое с остальными линиями, пока не добьетесь той фигуры, что вам нужна. Уменьшаем, увеличиваем их по вашему желанию. Также линии можно передвигать вверх и вниз. Для этого (при выделенной линии) переходим в Move и мышкой двигаем.

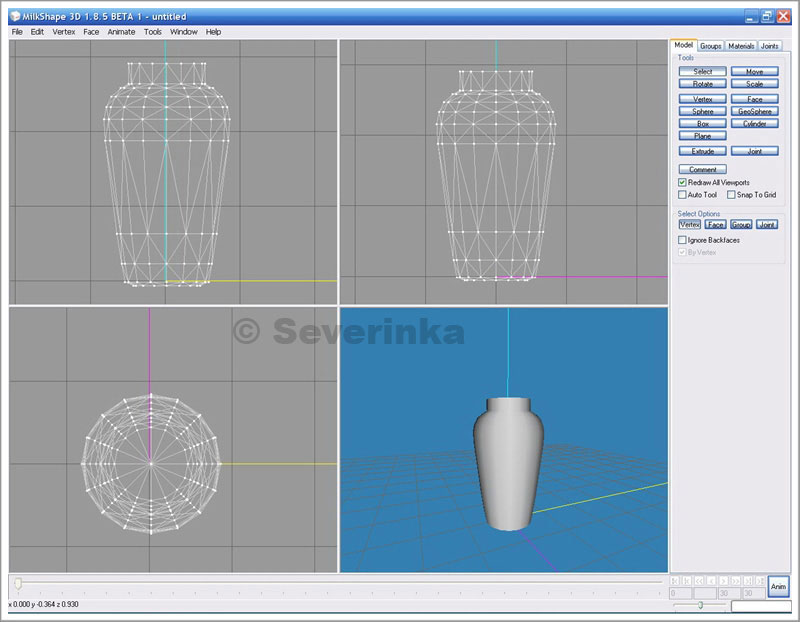
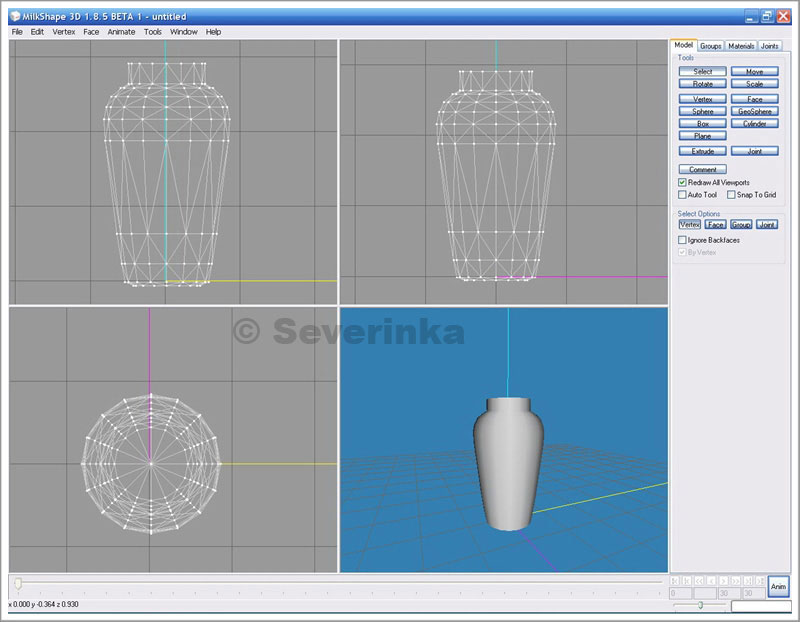
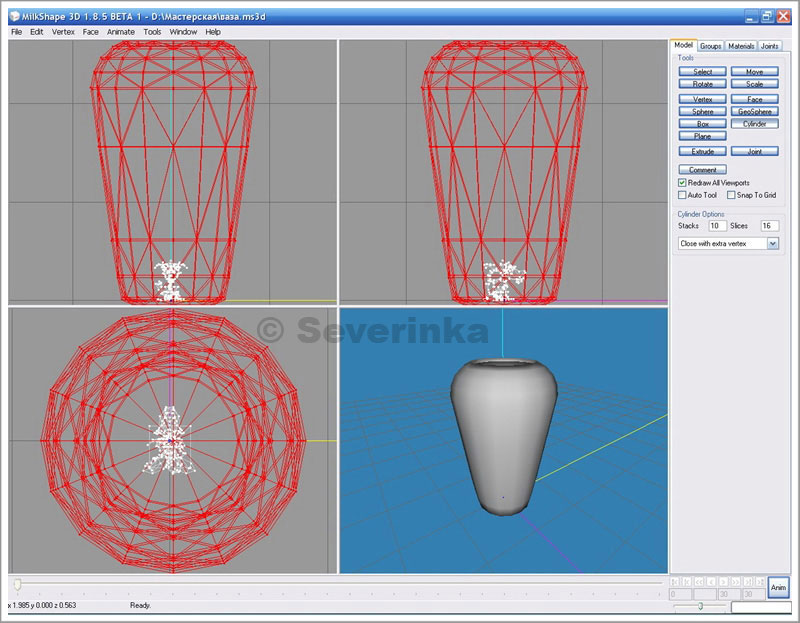
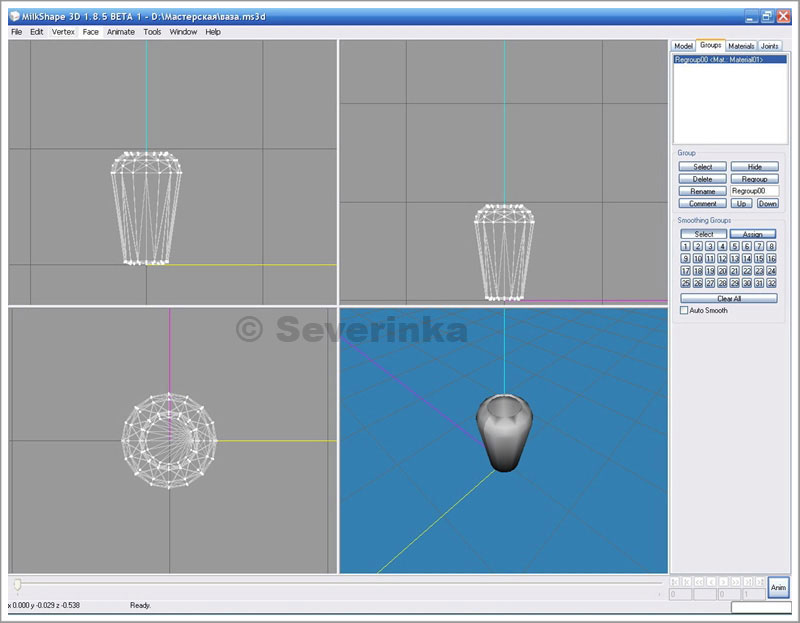
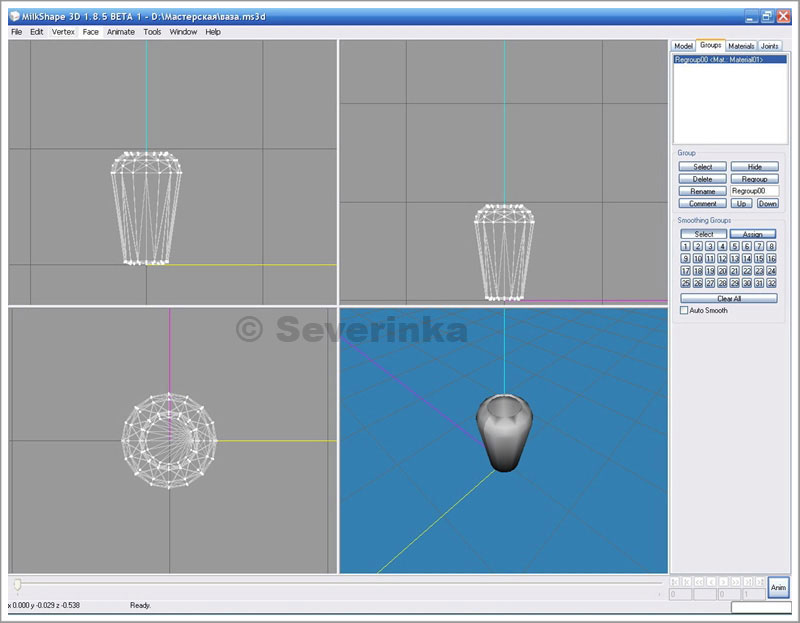
После манипуляций у вас получится своя ваза, советую делать по какой-либо картинке, так проще. У меня получилось вот так. Наверху оставлены вертексы для сведения с внутренним слоем.

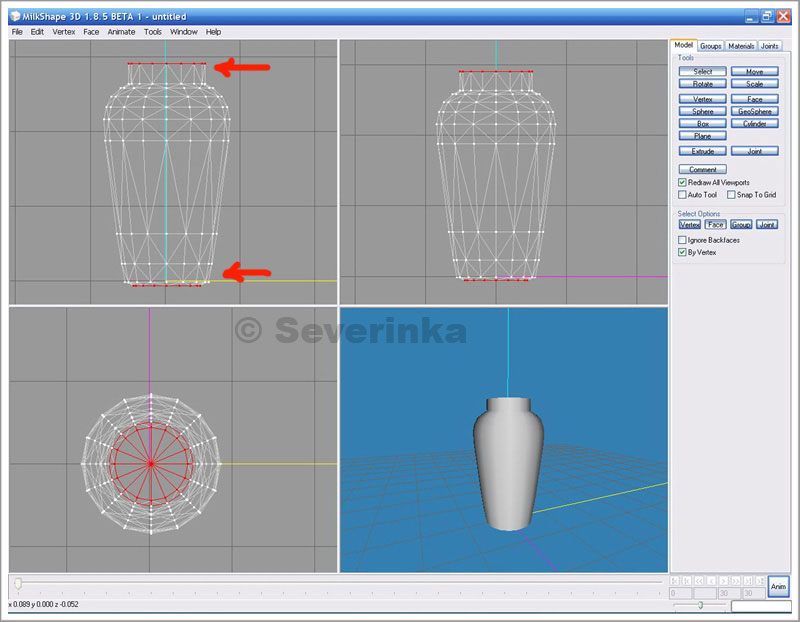
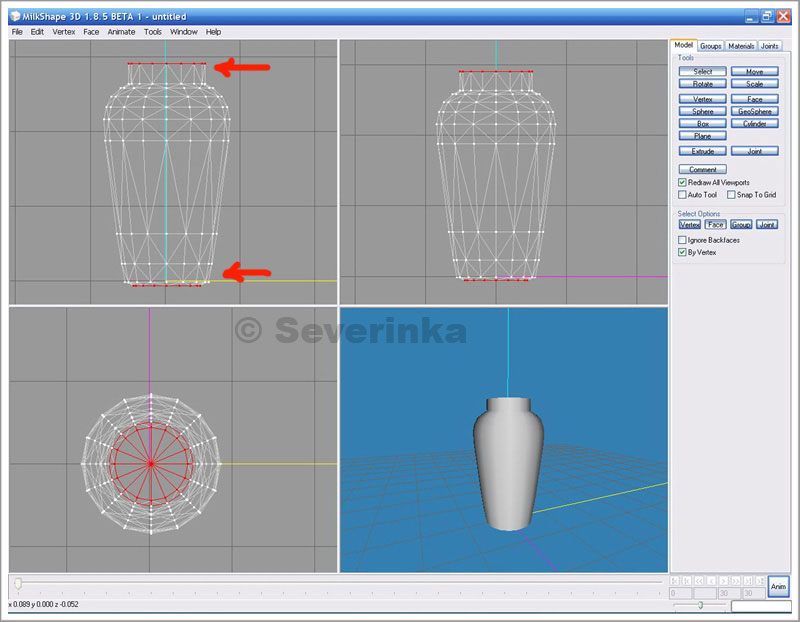
Переходим во вкладку Select-Face и в окне Top нажимаем на центральную точку. У нас выделилась окружность и прилегающие к ней полигоны (но так же выделилось и донышко).

Зажимаем шифт и правой кнопкой мыши снимаем выделение с донышка (нам его трогать не надо).

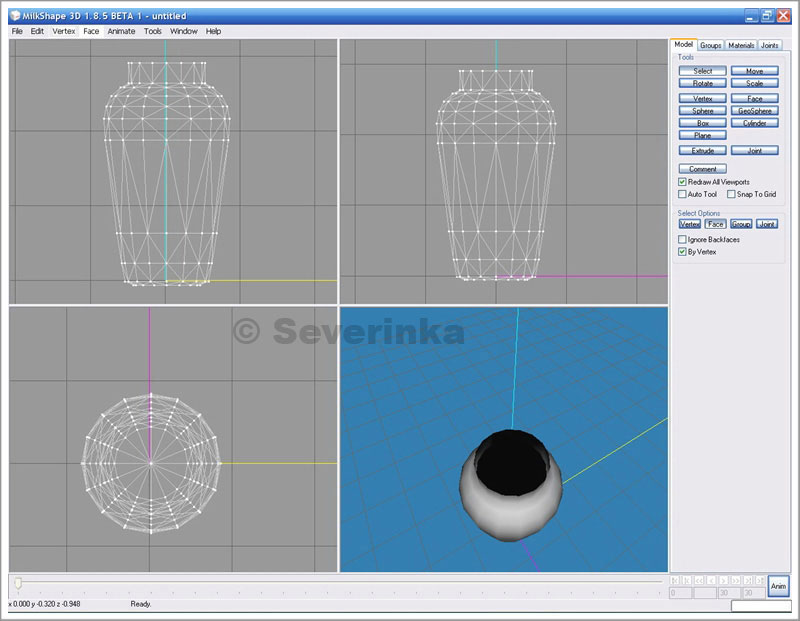
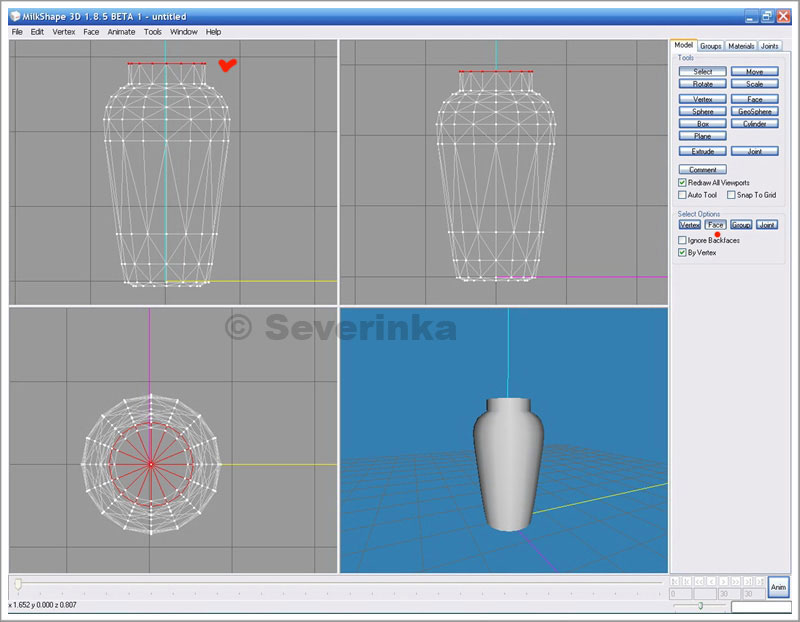
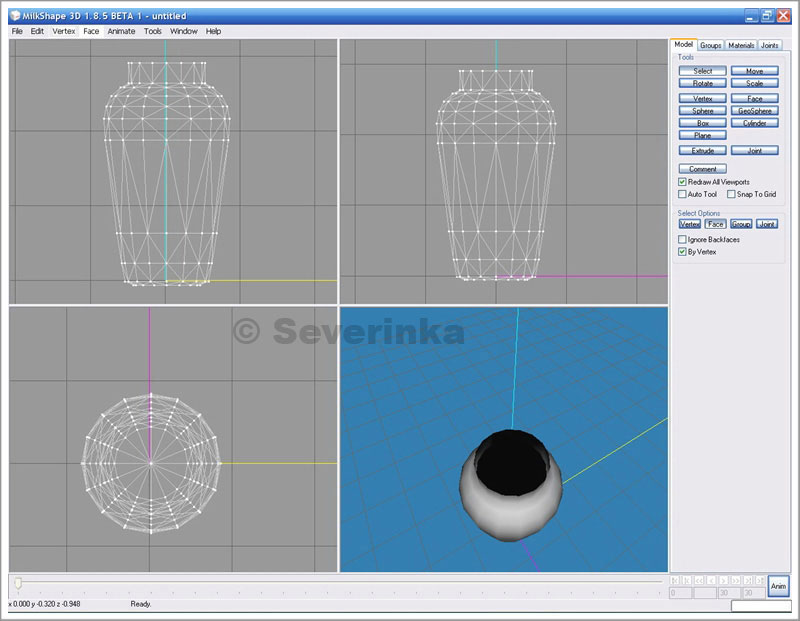
Затем кнопкой Delete на клавиатуре удаляем лишние фейсы по горлышку вазы. Ваза стала полой.

Все, что в левом нижнем окне показано белым будет видеться в игре – все что черным будет прозрачным (это обратная сторона фейсов), поэтому нашей вазе необходим второй внутренний слой.
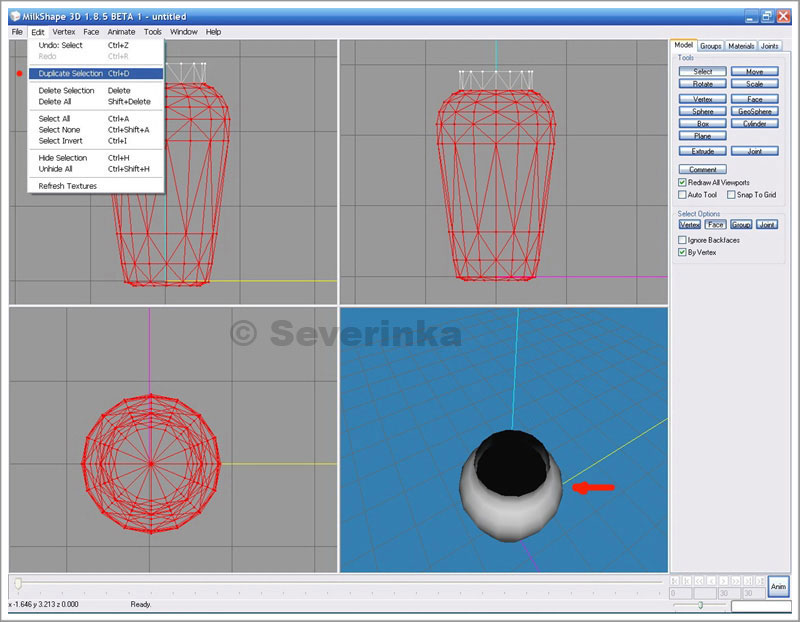
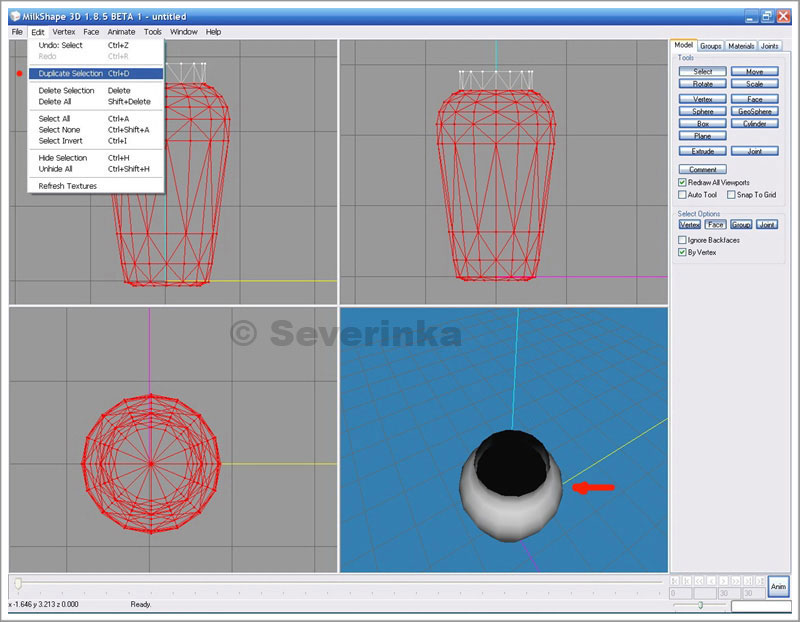
Выделяем всю вазу без самой верхней окружности вертексов. Нажимаем Edit-Dublicate Selection. Мы продублировали нашу вазу, теперь их две.

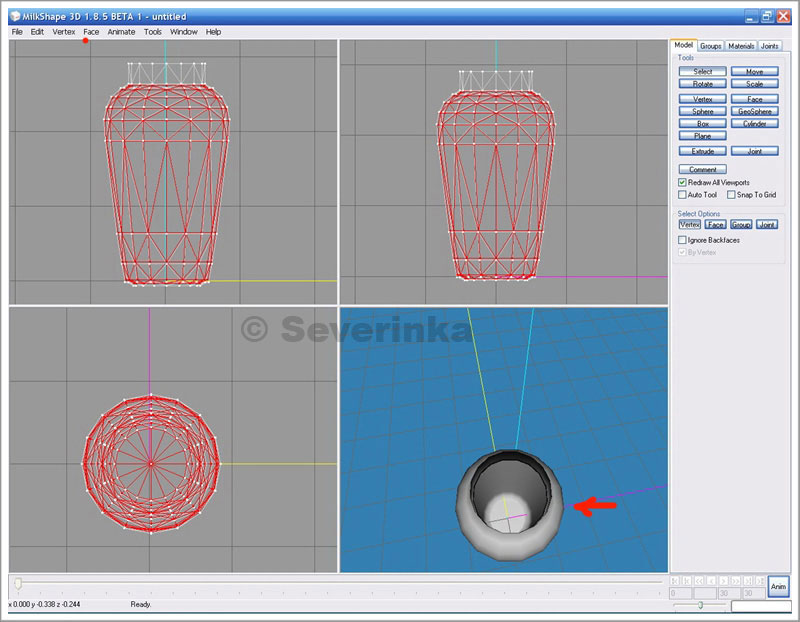
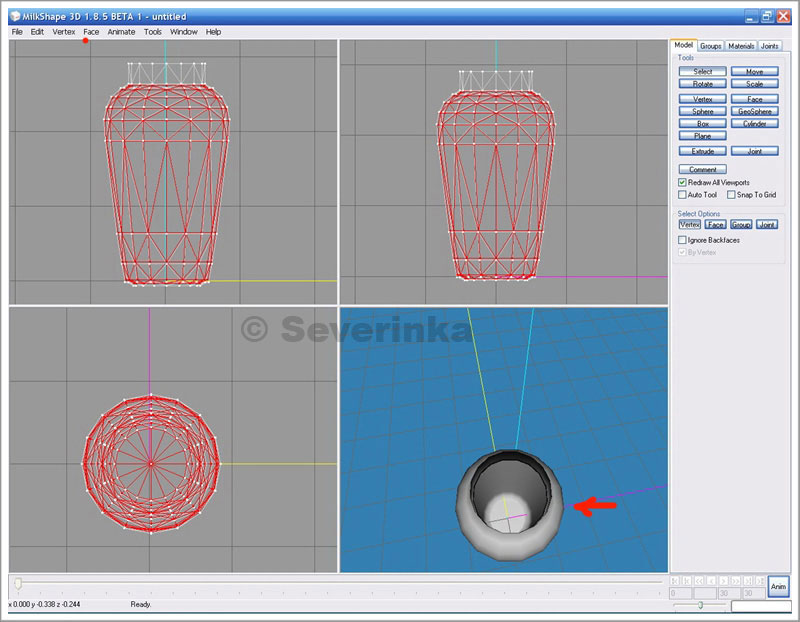
Не снимая выделения, чуть чуть уменьшаем наш внутренний слой (Scale). Затем также не снимая выделения, нажимаем в меню Face-Reverse Vertex Order и Face-Smoose All (этим мы переворачиваем все полигоны в обратную сторону. Ваза внутри стала белой, как и снаружи.

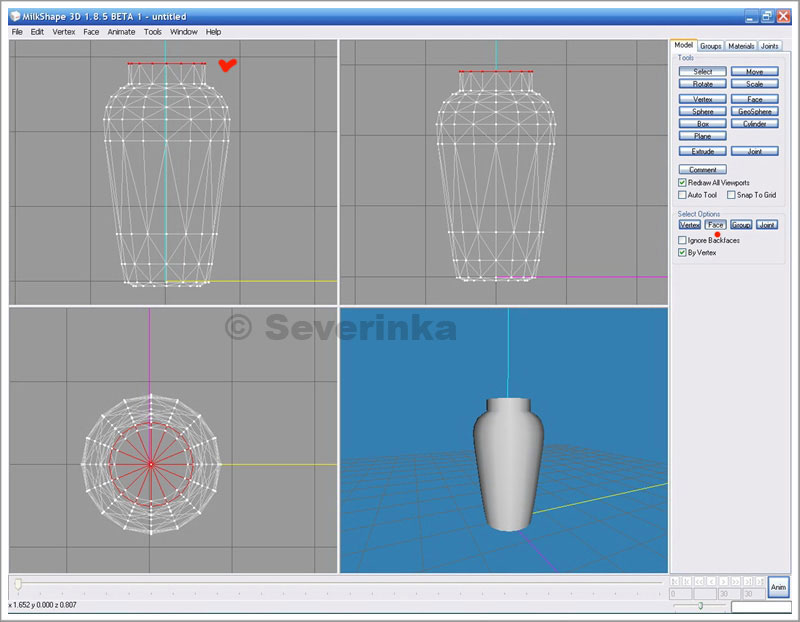
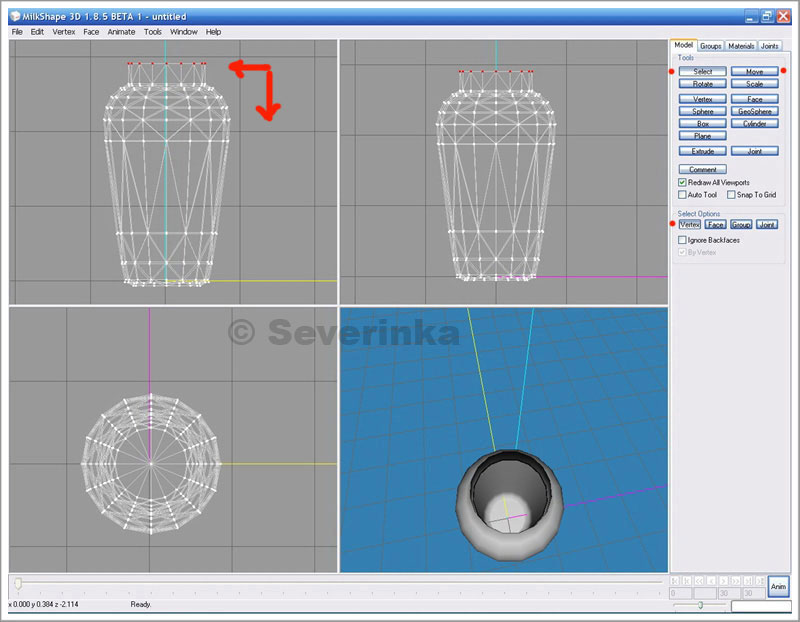
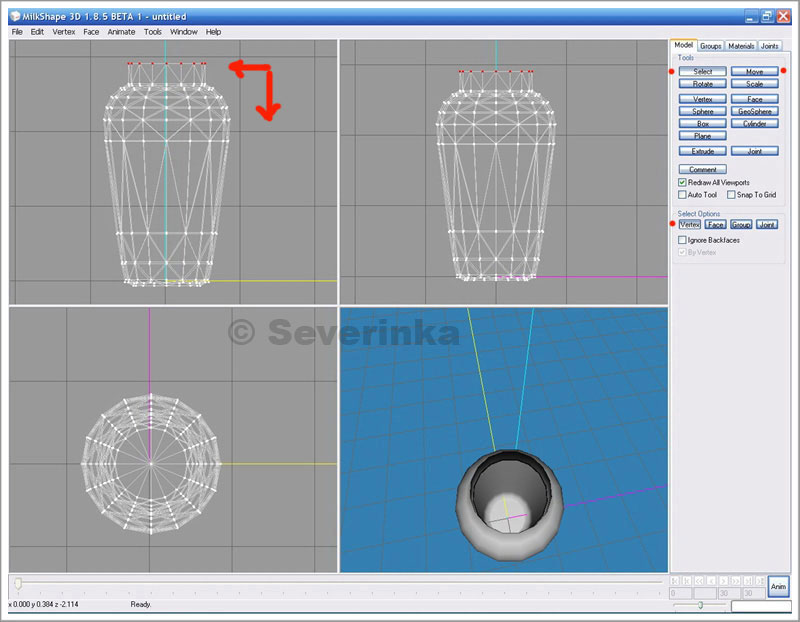
Выделяем кромку (повертексно). Немного уменьшая ее (Scale) и функций Move опускаем до уровня соединения с внутренним слоем. Если этого не сделать, то край вазы будет резко обрываться и в игре будет разделение на внешний и внутренний слои.

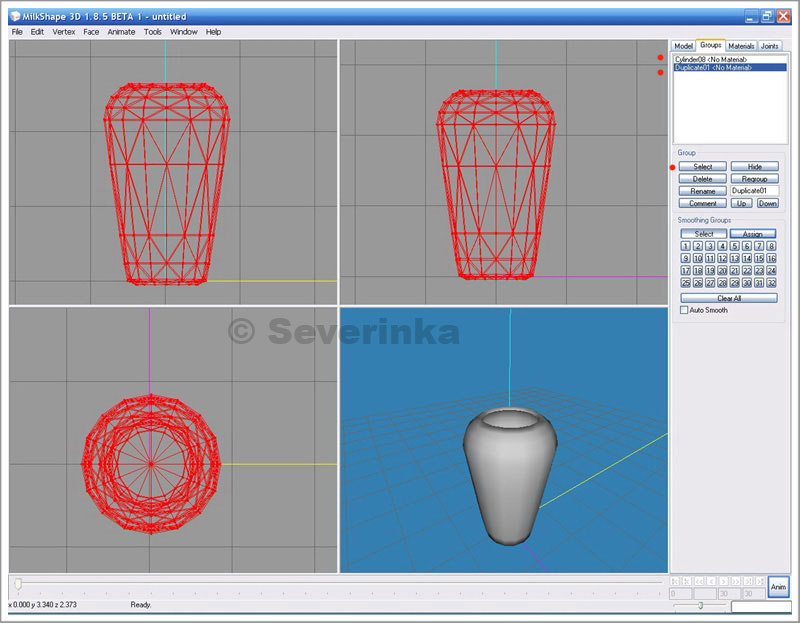
Можете еще поиграться с формой, при этом не забывайте уже выделять оба слоя.
Если вы решили, что ваза закончена, то самое время сохранить проект (File-Save) и перейти к группам и текстурной развертке.

Справа находится окно управления. Во вкладке Model кнопки корректировки и создания простых фигур. Давайте сделаем простую вазу. Ваза симметричная со всех сторон и не имеет углов, поэтому логично, что наиболее подходящая фигура для ее изготовления – это цилиндр.
Нажимаем на кнопку Cylinder. Открылось дополнительное меню, в котором нам нужно сразу рассчитать, сколько у нашей вазы будет полигонов. Для новичков это может показаться сложным, все достигается опытом. Тут не следует забывать, что готовый объект не должен превышать 1200 полигонов. А у нашей вазы будет еще внутренняя сторона, значит эта часть не должна превысить 600. Контролируется это во вкладке Tools-Show Model Statistics.
Sliсes – сколько точек будет по окружности, чем меньше, тем угловатей фигура. Stacks – сколько точек будет по длине цилиндра, т.е. мест, где наш цилиндр мы сможем изгибать. Всегда прибавляем 1 stacks наверху для того, чтобы плавно загнуть край. Я возьму для нашей вазы 10х16, вполне оптимально.
После того, как выставили параметры, в левом верхнем окне просто растягиваем наш цилиндр.

Нажимает кнопку Select, кликаем по чистому полю и снимаем выделение.
Основа готова. Теперь нам нужно придать вазе форму. Для этого во вкладке Select нажимаем внизу Vertex (т.е. будем выделять повертексно). Обязательно убираем галочку Ignore Backfaces в закладке Select, если она у вас стоит. Мышкой выделяем нужную линию вертексов. Т.к. у нас симметричная фигура, выделяем сразу всю линию.

Переходим во вкладку Scale. Внизу параметры по осям. Ставим в каждом окошке через точку, если хотим уменьшить выделенный фрагмент, то меньше единицы (с минусом), если увеличить, то больше единицы. Советую ставить самый маленький интервал, чтобы увеличение шло плавно. Я обычно ставлю для уменьшения -0.99, а для увеличения 1.01.

Сейчас будем уменьшать. Нажимаем на кнопку Sсale рядом с параметрами (четное количество раз! Иначе у вас могут перевернуться полигоны). Я нажала шесть раз, сразу стало заметно округление нижнего края.
Дальше делаем все тоже самое с остальными линиями, пока не добьетесь той фигуры, что вам нужна. Уменьшаем, увеличиваем их по вашему желанию. Также линии можно передвигать вверх и вниз. Для этого (при выделенной линии) переходим в Move и мышкой двигаем.

После манипуляций у вас получится своя ваза, советую делать по какой-либо картинке, так проще. У меня получилось вот так. Наверху оставлены вертексы для сведения с внутренним слоем.

Переходим во вкладку Select-Face и в окне Top нажимаем на центральную точку. У нас выделилась окружность и прилегающие к ней полигоны (но так же выделилось и донышко).

Зажимаем шифт и правой кнопкой мыши снимаем выделение с донышка (нам его трогать не надо).

Затем кнопкой Delete на клавиатуре удаляем лишние фейсы по горлышку вазы. Ваза стала полой.

Все, что в левом нижнем окне показано белым будет видеться в игре – все что черным будет прозрачным (это обратная сторона фейсов), поэтому нашей вазе необходим второй внутренний слой.
Выделяем всю вазу без самой верхней окружности вертексов. Нажимаем Edit-Dublicate Selection. Мы продублировали нашу вазу, теперь их две.

Не снимая выделения, чуть чуть уменьшаем наш внутренний слой (Scale). Затем также не снимая выделения, нажимаем в меню Face-Reverse Vertex Order и Face-Smoose All (этим мы переворачиваем все полигоны в обратную сторону. Ваза внутри стала белой, как и снаружи.

Выделяем кромку (повертексно). Немного уменьшая ее (Scale) и функций Move опускаем до уровня соединения с внутренним слоем. Если этого не сделать, то край вазы будет резко обрываться и в игре будет разделение на внешний и внутренний слои.

Можете еще поиграться с формой, при этом не забывайте уже выделять оба слоя.
Если вы решили, что ваза закончена, то самое время сохранить проект (File-Save) и перейти к группам и текстурной развертке.
Откроем Фотошоп. Создаем новый документ размером 512*512 и заливаем его любым темным цветом, например черным, сохраняем в png. Это будет ваш основной файл фона для Милкшейпа, вы будете использовать его во всех своих объектах.
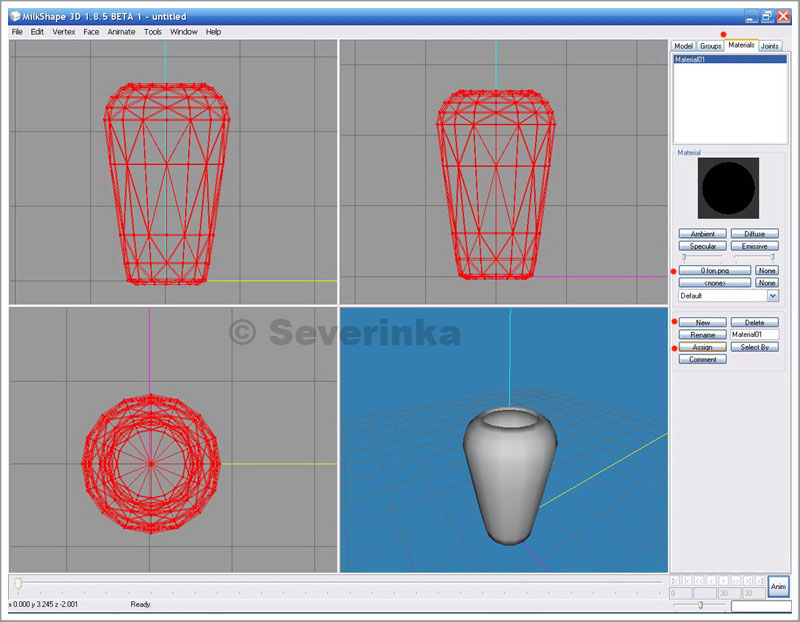
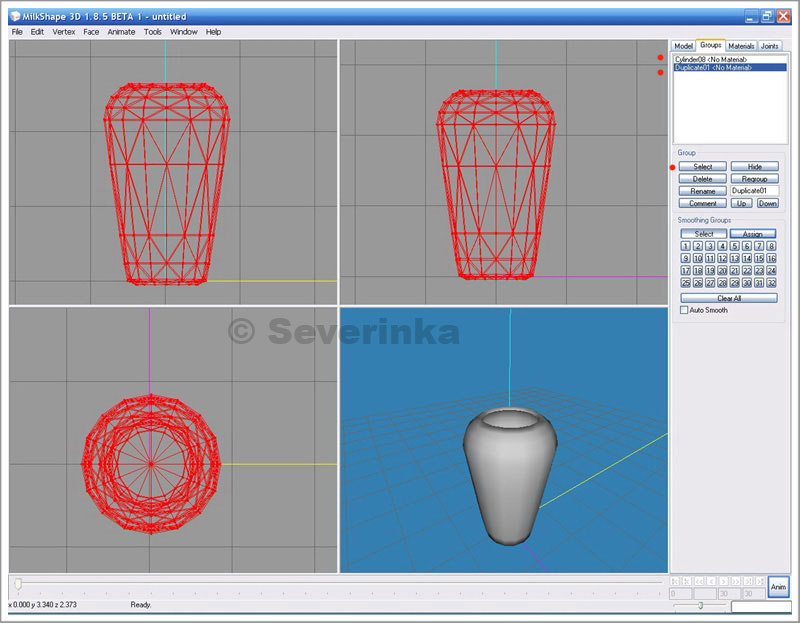
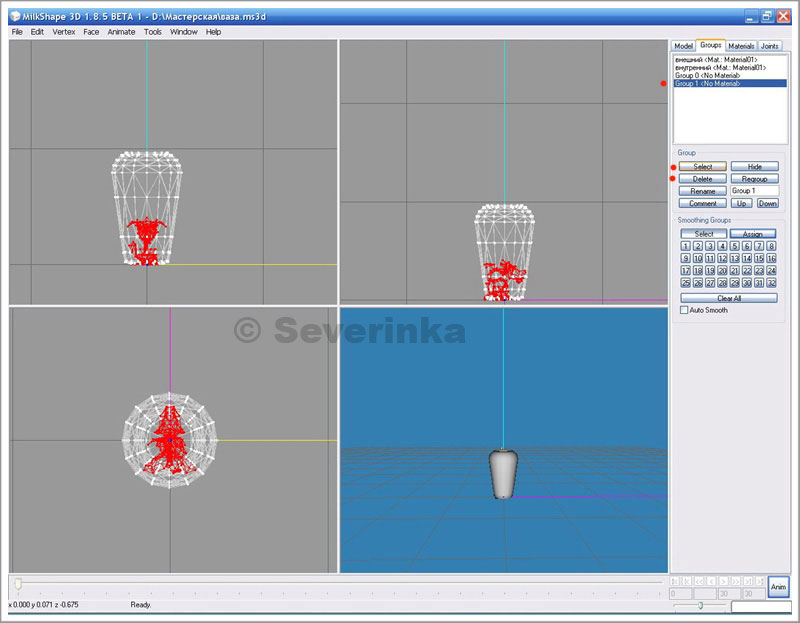
Идем обратно в Милкшейп, переходим на вкладку Groups. Если у вас все правильно, в этом окне сейчас должны быть две группы (две ваши фигуры – внешний и внутренний слои вазы. Сколько вы сделаете отдельных фигур, столько и будет групп. Пока вы не сделали карту, объединять группы нельзя). Для удобства можете группы переименовать (Rename), а то если их много, можно потом в карте запутаться.
Встаем на каждую группу по очереди и нажимаем Select, у нас выделилась вся ваза.

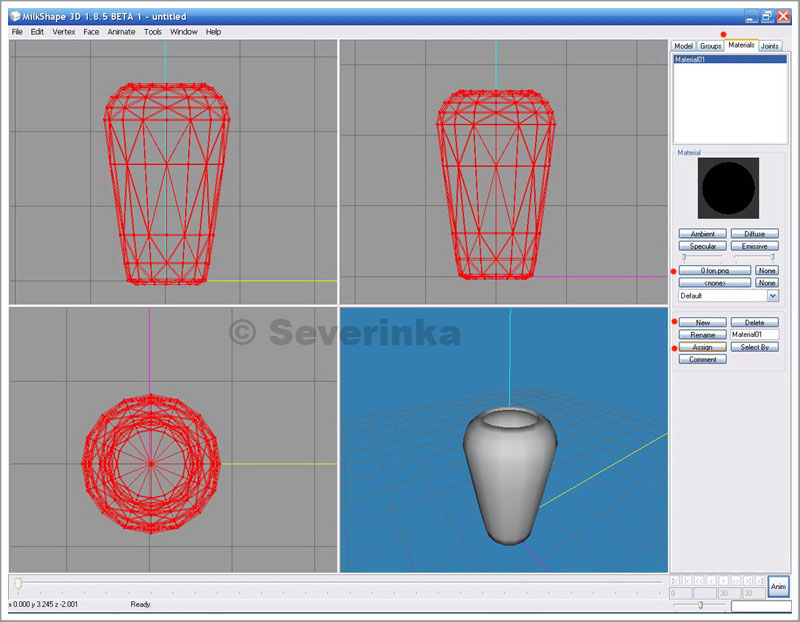
Переходим во вкладку Materials, нам нужно добавить сюда свой материал, чтобы мы смогли увидеть карту. Нажимаем New, в окошке появился шарик, кликаем на первое слово none и выбираем наш файл с черным фоном (шарик стал черным или того цвета, какой у вас фон), затем жмем Assign (накладываем эту текстуру на нашу фигуру).

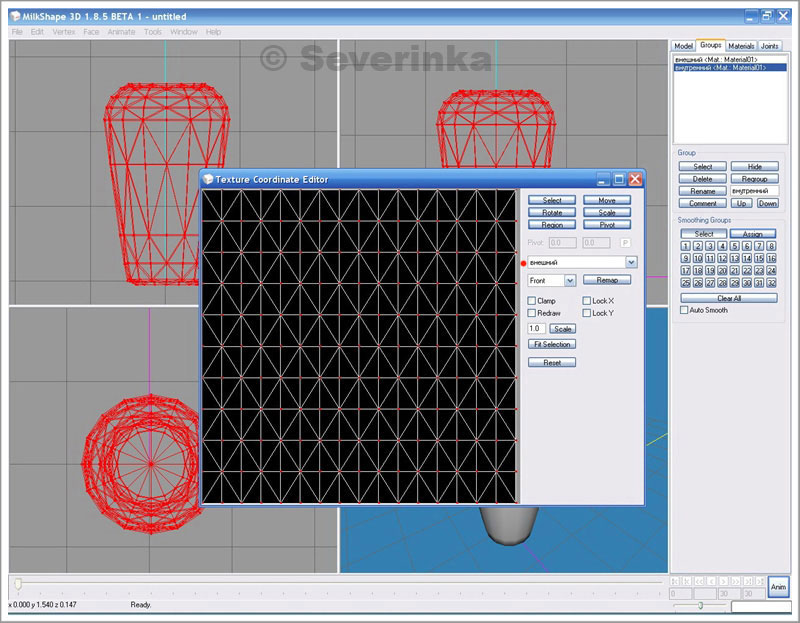
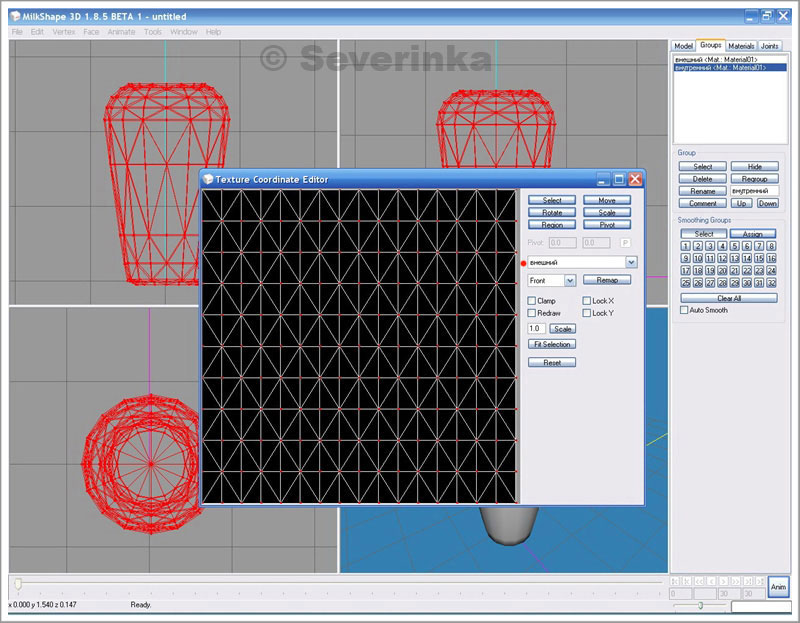
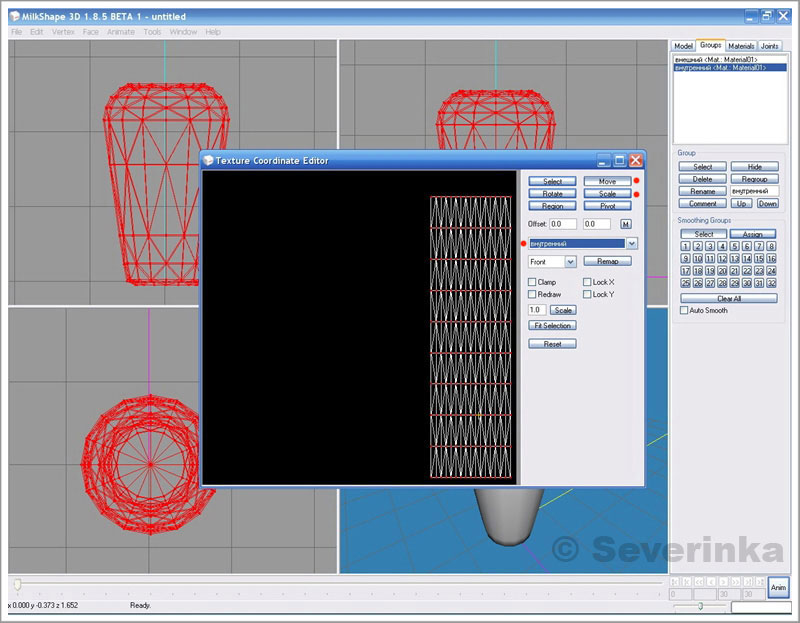
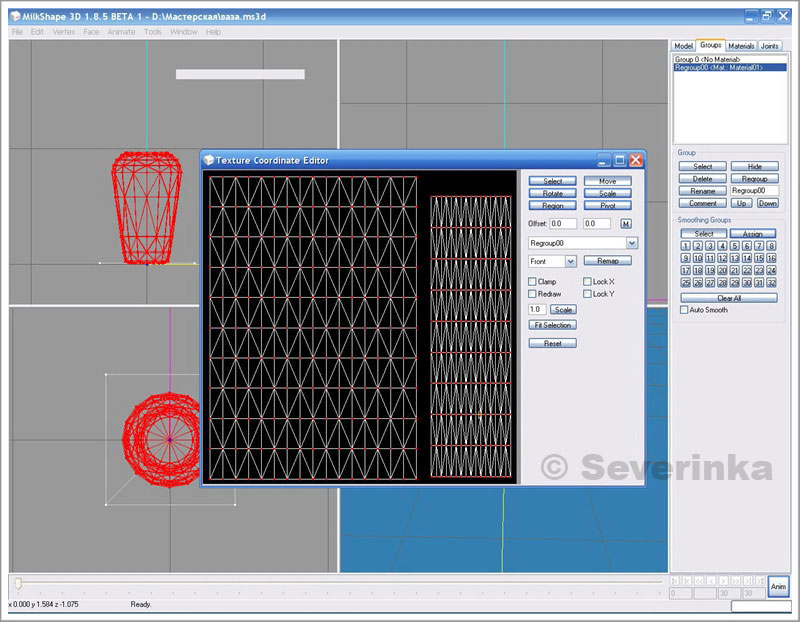
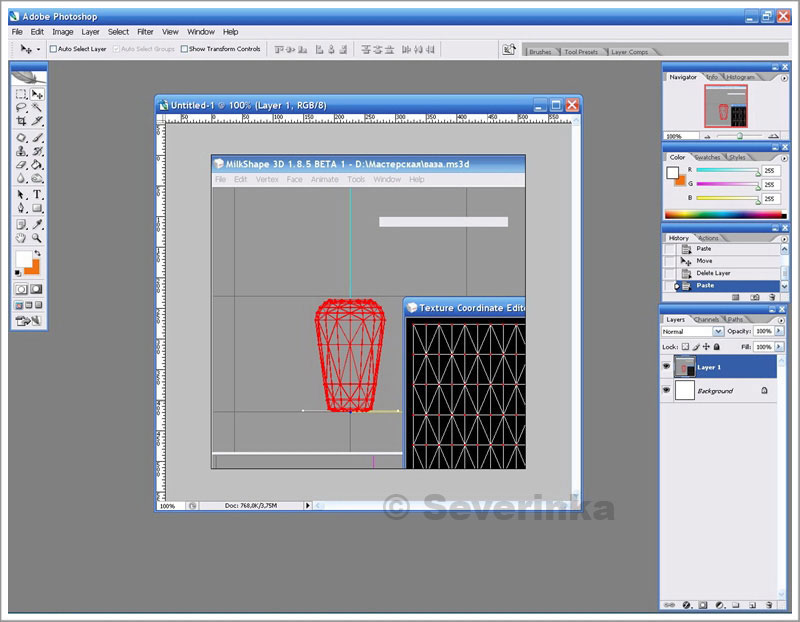
Не снимая выделения жмем Ctrl+T (в меню Window-Texture Coordinat Editor). Ура, мы видим нашу карту. Сбоку переход между группами. Будьте тут аккуратны и не нажимайте лишних кнопок, от карты зависит вся ваша текстуризация объекта.

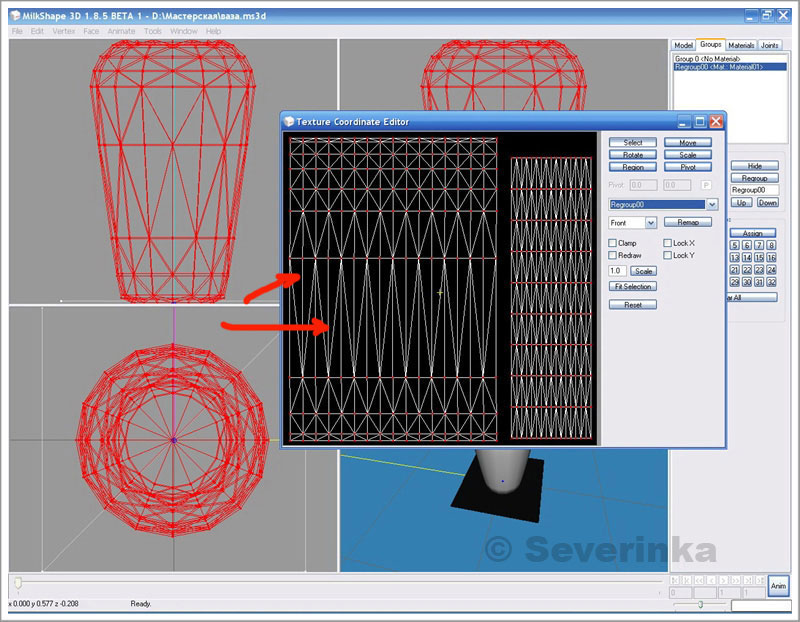
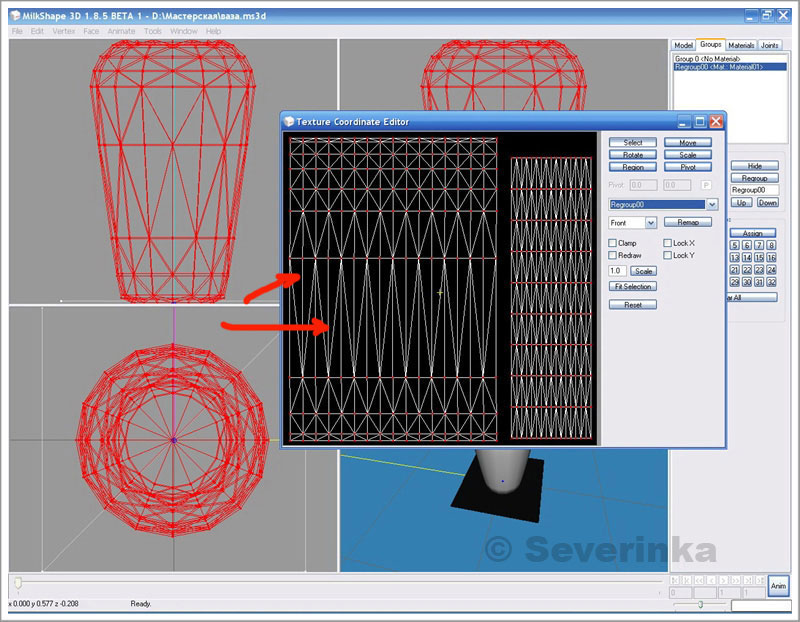
Если вы попереключаете по группам, то увидите, что они перекрывают друг друга, т.е. если вы в фотошопе наложите текстуру, она ляжет и на внутренний и на внешний слой одновременно. А нам так не надо, нам нужно, чтобы у вазы на внешнем слое был один рисунок, на внутреннем другой. Поэтому нам надо подвинуть карты так, чтобы они друг друга не перекрыли.
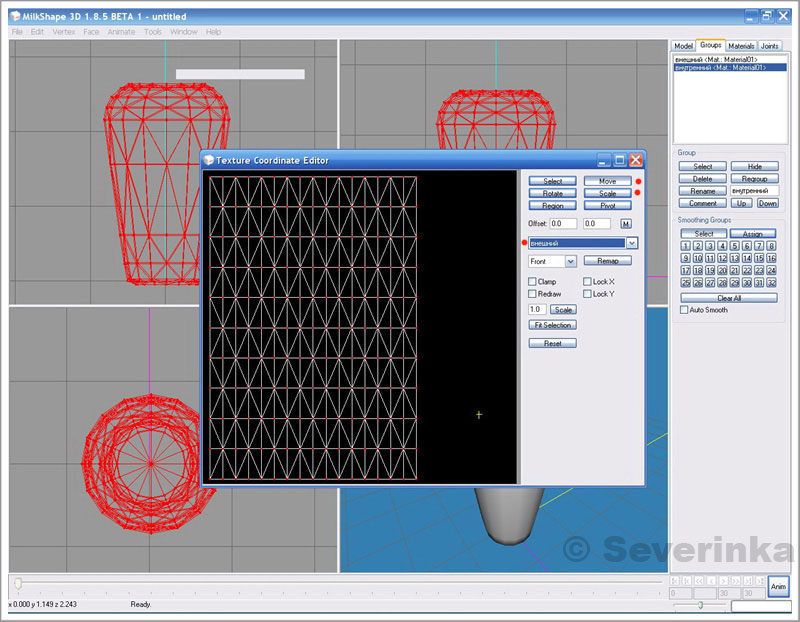
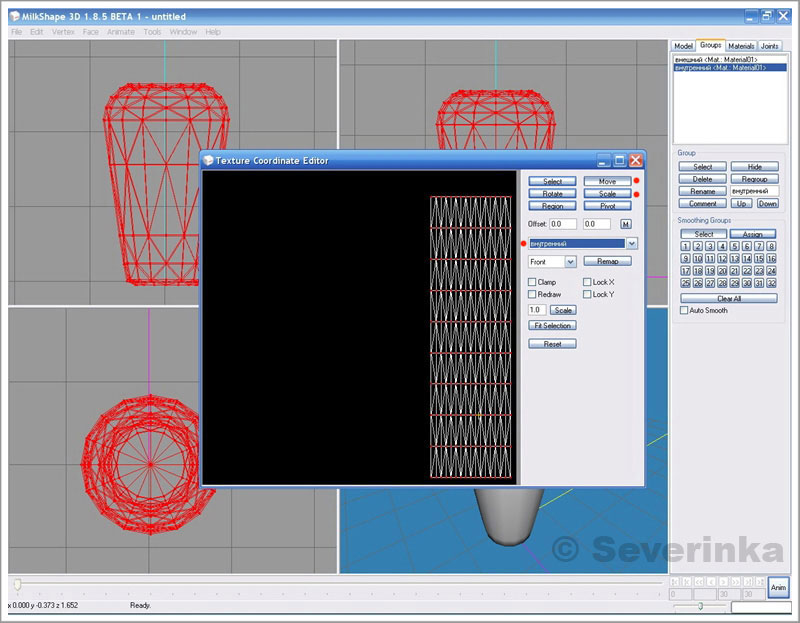
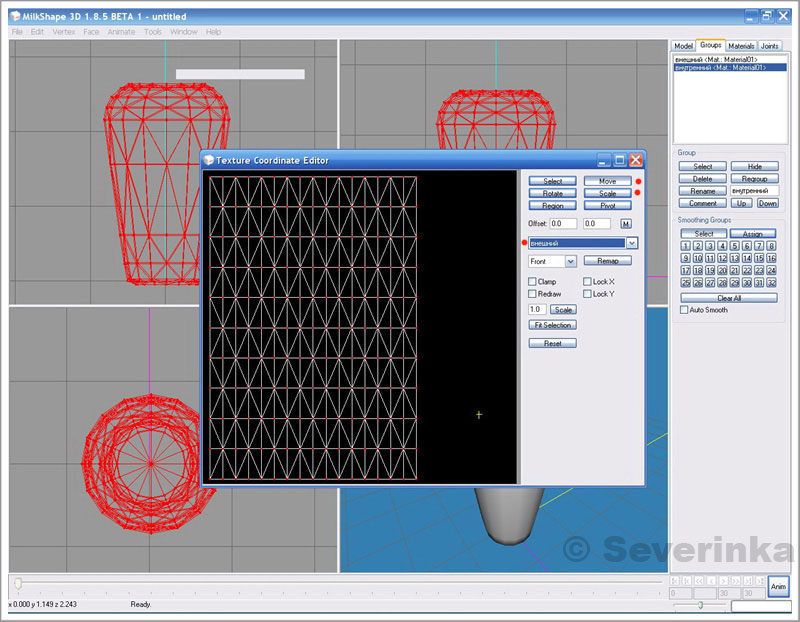
Не снимая выделения, нажимаем на Scale и уменьшаем карту мышкой (до разумных пределов), оттаскиваем (Move) ее в сторону, затем во второй группе делаем тоже самое и оттаскиваем ее в другую сторону.


Так как у нас всего две группы, то тут нет сложности. Сложнее распределить карту, когда групп очень много и они сложные по форме. Я внутренний слой сделала меньше, внешний больше, потому что по внешнему хочу сделать рисунок, а внутренний будет без рисунка.
Текстурная карта почти готова, теперь нужно назначить кости и добавить тень. Обычно я эти два действия совмещаю, если предмет простой декор.
Идем обратно в Милкшейп, переходим на вкладку Groups. Если у вас все правильно, в этом окне сейчас должны быть две группы (две ваши фигуры – внешний и внутренний слои вазы. Сколько вы сделаете отдельных фигур, столько и будет групп. Пока вы не сделали карту, объединять группы нельзя). Для удобства можете группы переименовать (Rename), а то если их много, можно потом в карте запутаться.
Встаем на каждую группу по очереди и нажимаем Select, у нас выделилась вся ваза.

Переходим во вкладку Materials, нам нужно добавить сюда свой материал, чтобы мы смогли увидеть карту. Нажимаем New, в окошке появился шарик, кликаем на первое слово none и выбираем наш файл с черным фоном (шарик стал черным или того цвета, какой у вас фон), затем жмем Assign (накладываем эту текстуру на нашу фигуру).

Не снимая выделения жмем Ctrl+T (в меню Window-Texture Coordinat Editor). Ура, мы видим нашу карту. Сбоку переход между группами. Будьте тут аккуратны и не нажимайте лишних кнопок, от карты зависит вся ваша текстуризация объекта.

Если вы попереключаете по группам, то увидите, что они перекрывают друг друга, т.е. если вы в фотошопе наложите текстуру, она ляжет и на внутренний и на внешний слой одновременно. А нам так не надо, нам нужно, чтобы у вазы на внешнем слое был один рисунок, на внутреннем другой. Поэтому нам надо подвинуть карты так, чтобы они друг друга не перекрыли.
Не снимая выделения, нажимаем на Scale и уменьшаем карту мышкой (до разумных пределов), оттаскиваем (Move) ее в сторону, затем во второй группе делаем тоже самое и оттаскиваем ее в другую сторону.


Так как у нас всего две группы, то тут нет сложности. Сложнее распределить карту, когда групп очень много и они сложные по форме. Я внутренний слой сделала меньше, внешний больше, потому что по внешнему хочу сделать рисунок, а внутренний будет без рисунка.
Текстурная карта почти готова, теперь нужно назначить кости и добавить тень. Обычно я эти два действия совмещаю, если предмет простой декор.
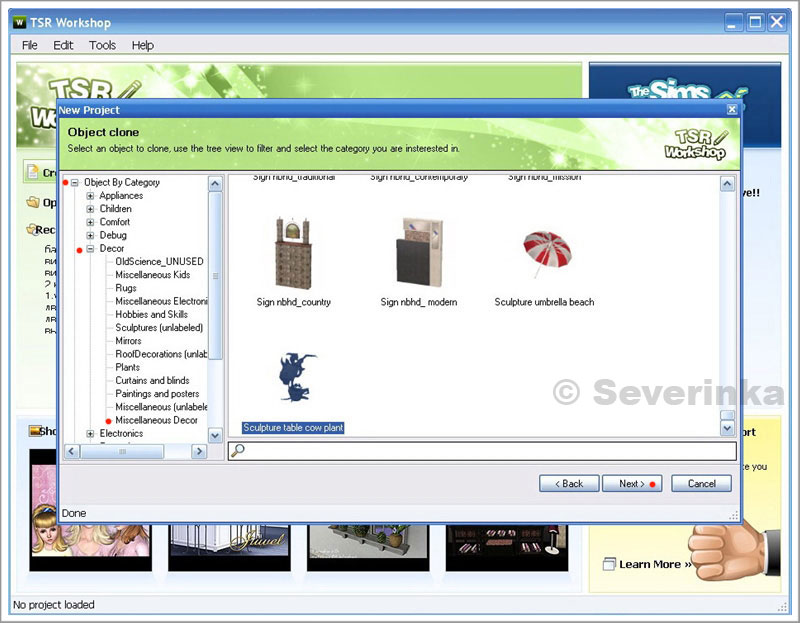
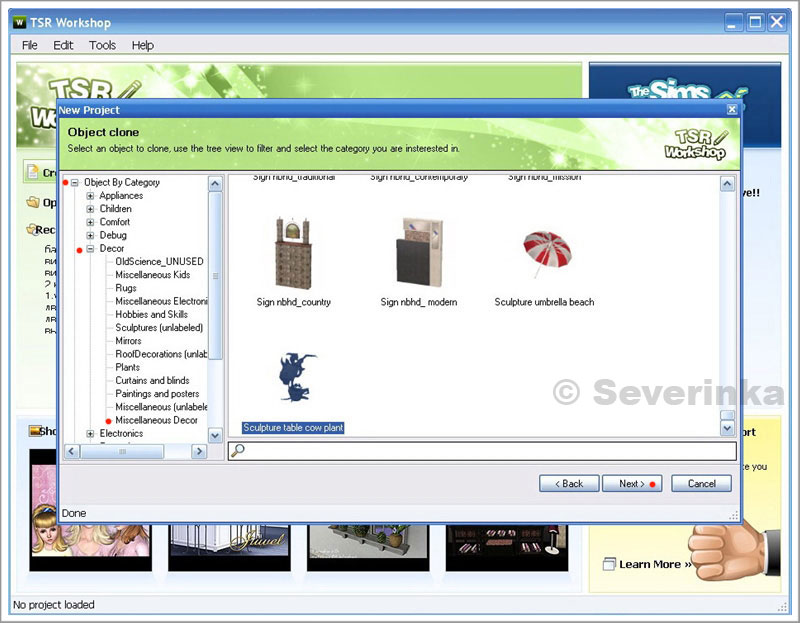
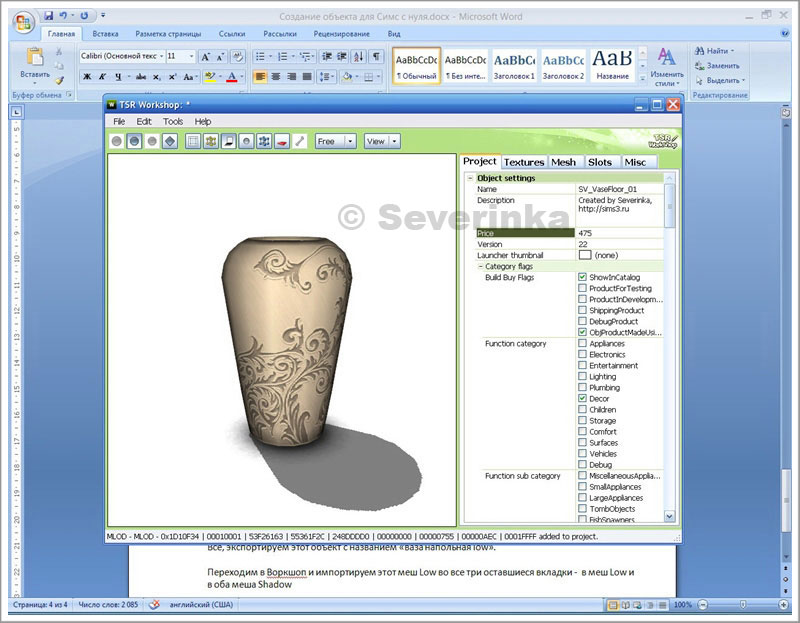
Открываем Воркшоп. Идем в раздел Объекты-Декор-различный декор и выбираем себе любой предмет для клонирования (это тот файл, на который вы потом будете импортировать свой объект). Я обычно беру вот этот предмет декора.

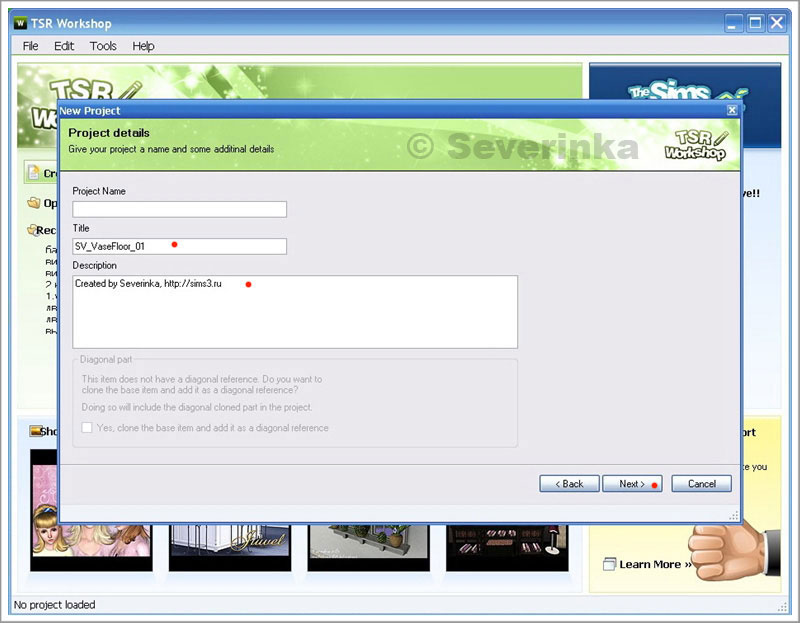
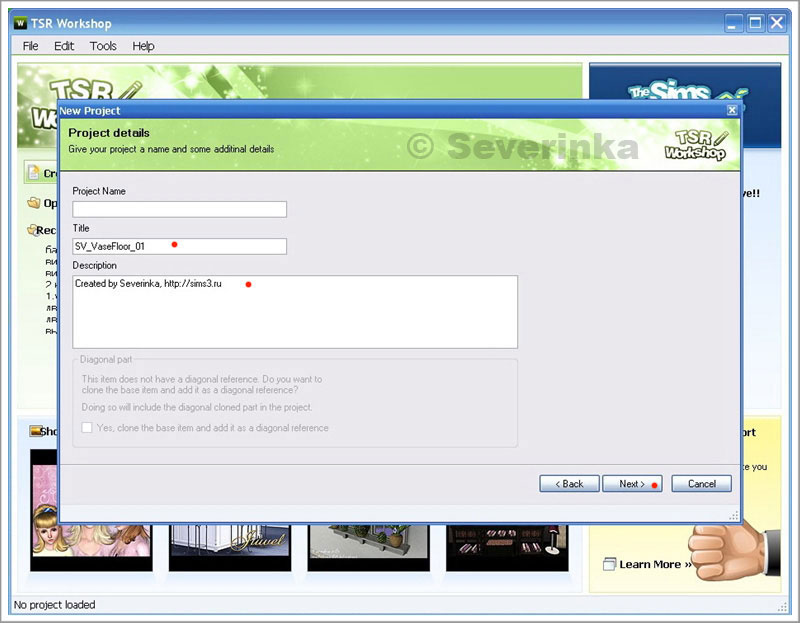
Заполняем поля Title – всегда пишите какие-то свои уникальные данные, чтоб название не могло повториться или совпасть ни с каким другим. В поле Description смело вписываем свое имя, потому что этот предмет – ваша авторская работа.

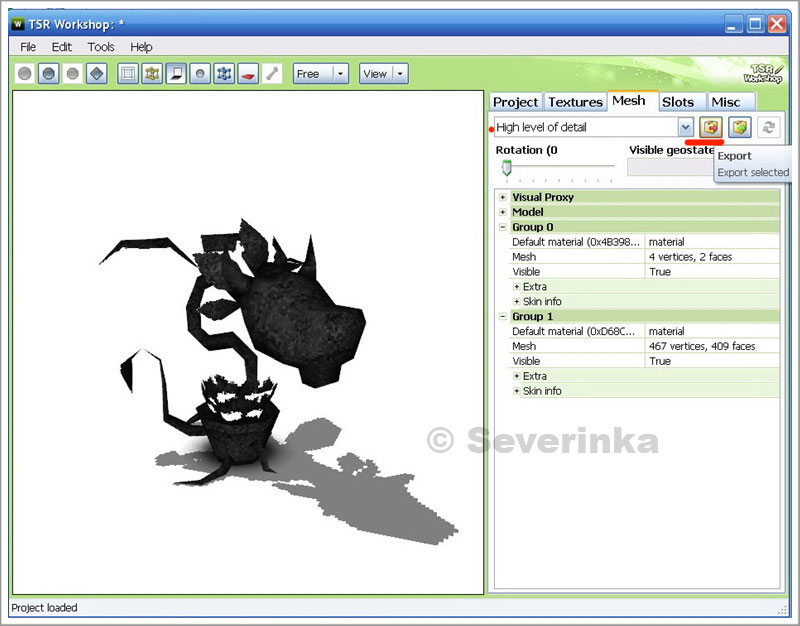
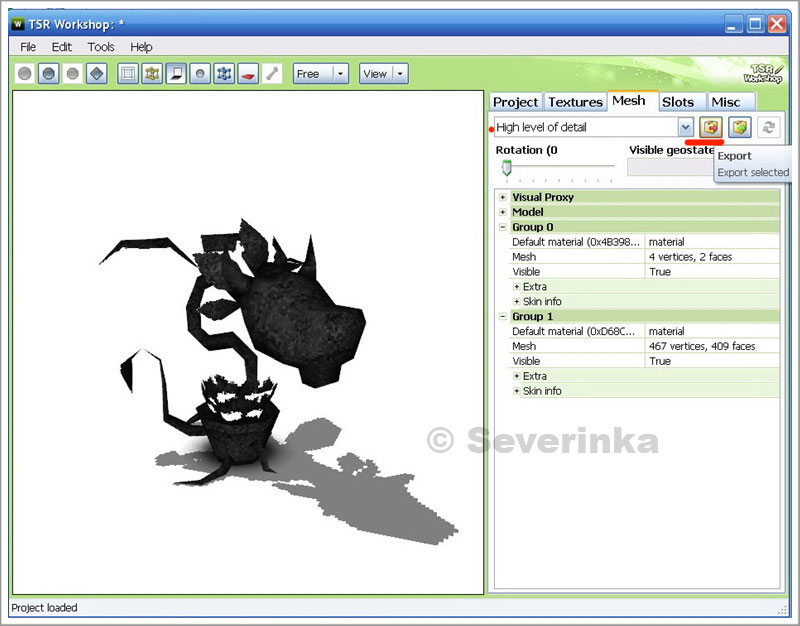
Переходим во вкладку Mesh и экспортируем меш этой коровки в свою рабочую папочку.


Заполняем поля Title – всегда пишите какие-то свои уникальные данные, чтоб название не могло повториться или совпасть ни с каким другим. В поле Description смело вписываем свое имя, потому что этот предмет – ваша авторская работа.

Переходим во вкладку Mesh и экспортируем меш этой коровки в свою рабочую папочку.

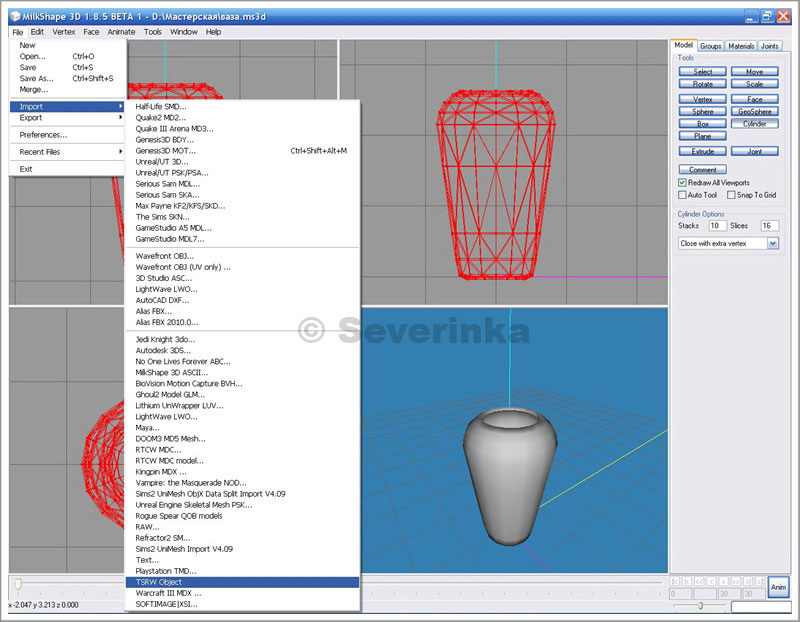
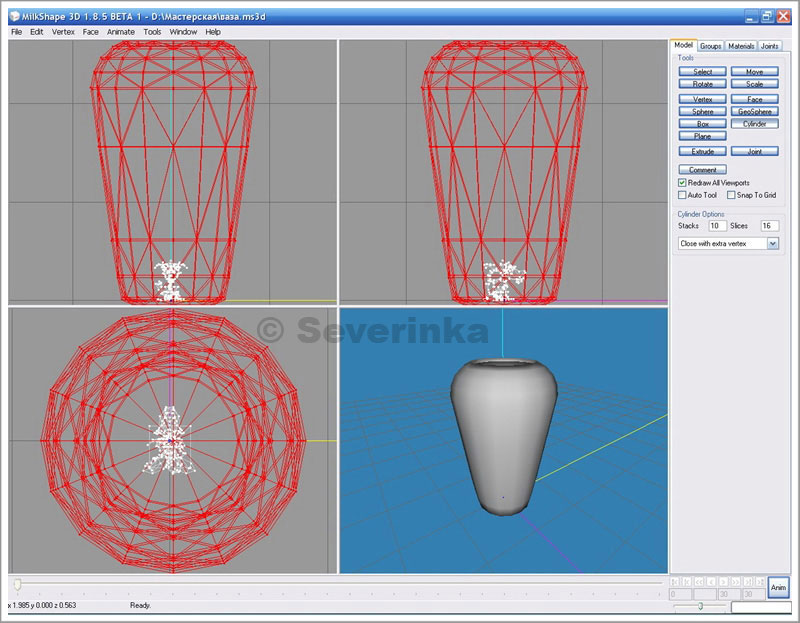
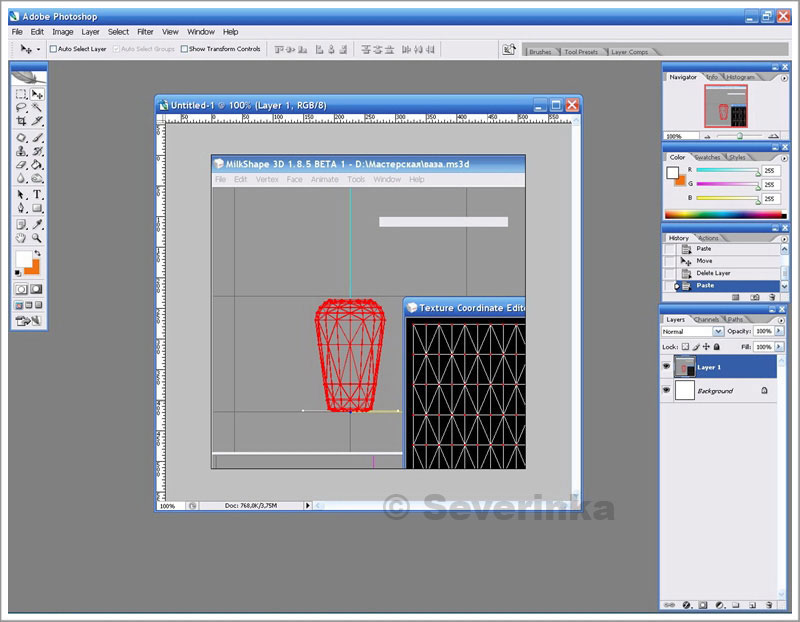
Переходим назад в Милкшейп. Открываем экспортированный меш прямо в нашем проекте с вазой.

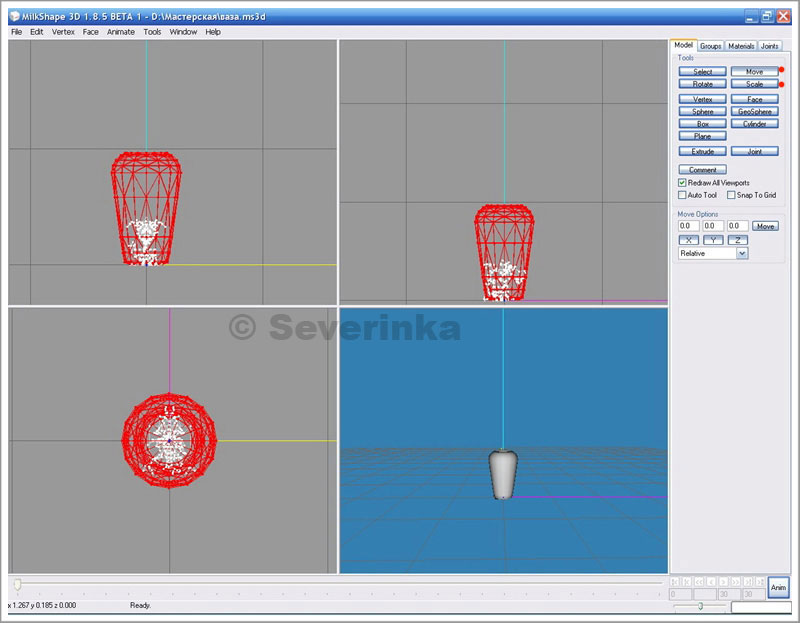
Смотрим на пропорцию. Как видно, моя вазочка очень большая.

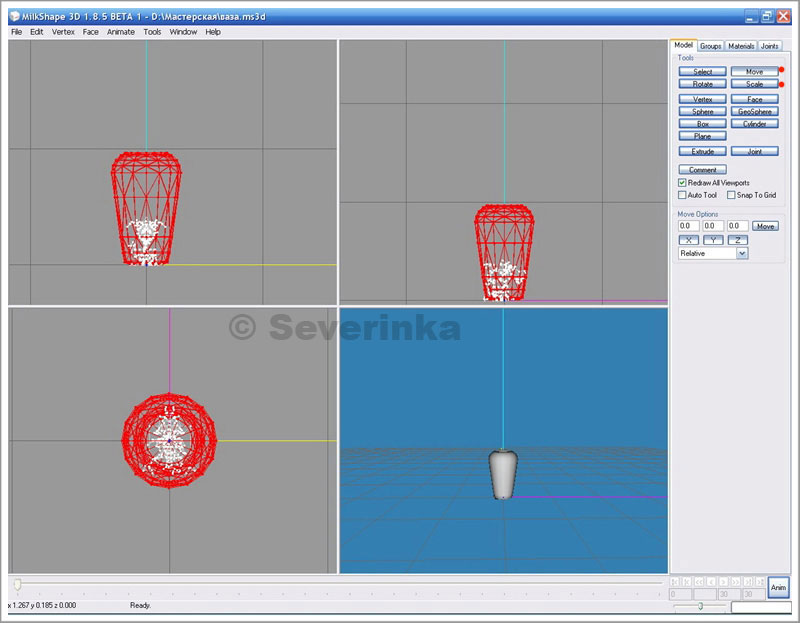
В данный момент она выделена, я просто применяю функцию Scale и уменьшаю ее всю пропорционально.

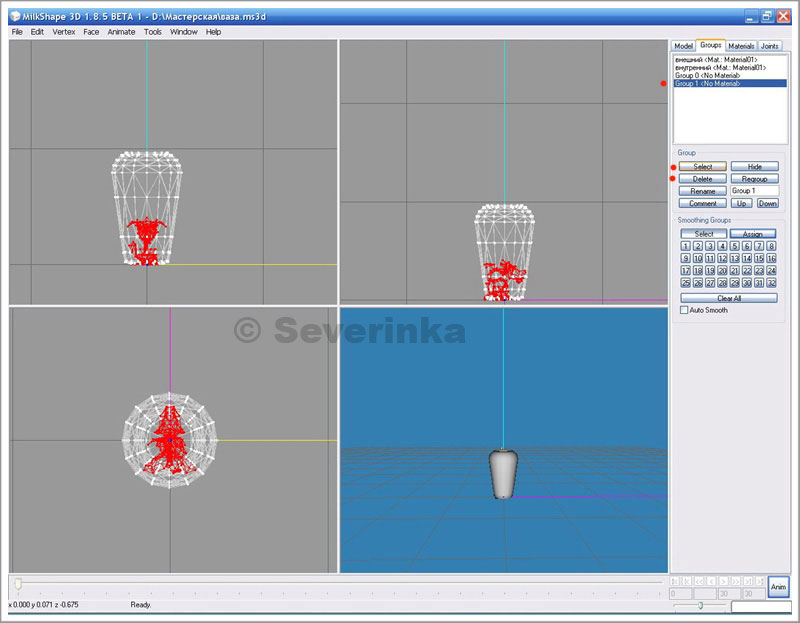
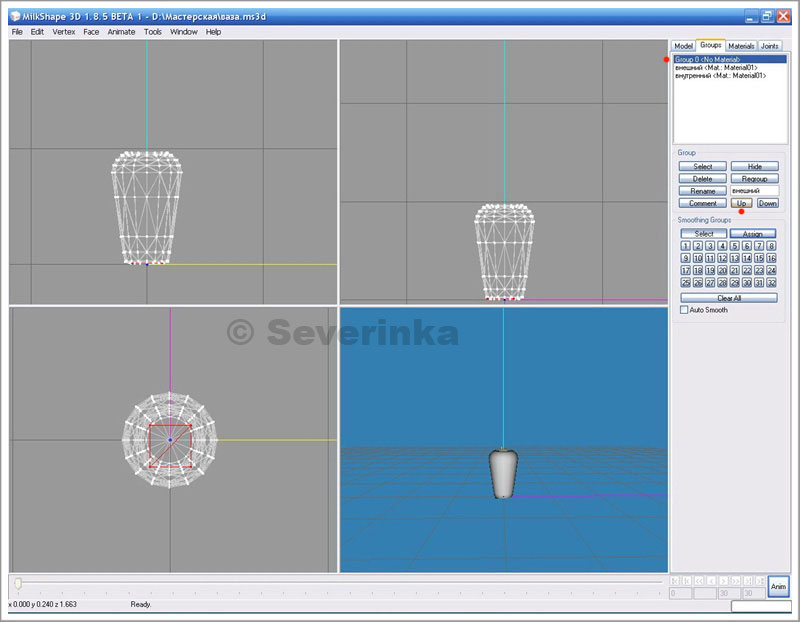
Затем снимаем все выделение (Edit-Select none), переходим во вкладку Groups и видим, что у нас добавилось две группы. Одна группа это тень, вторая сам импортированный объект. Выделяем группу с ненужным объектом и удаляем.

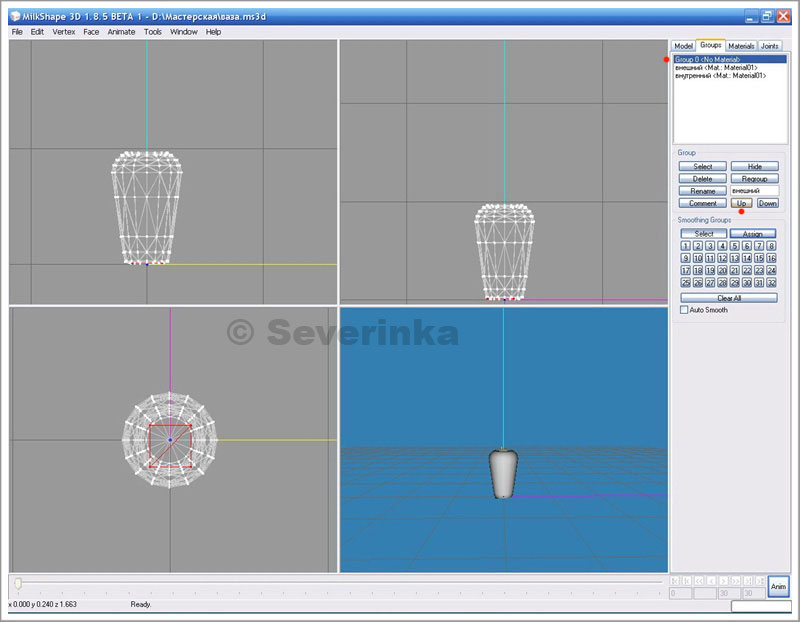
Тень оставляем и двигаем вверх, она должна быть самой первой (Up). Если тень маловата, увеличиваем ее и подвигаем под наш объект (Scale, Move).

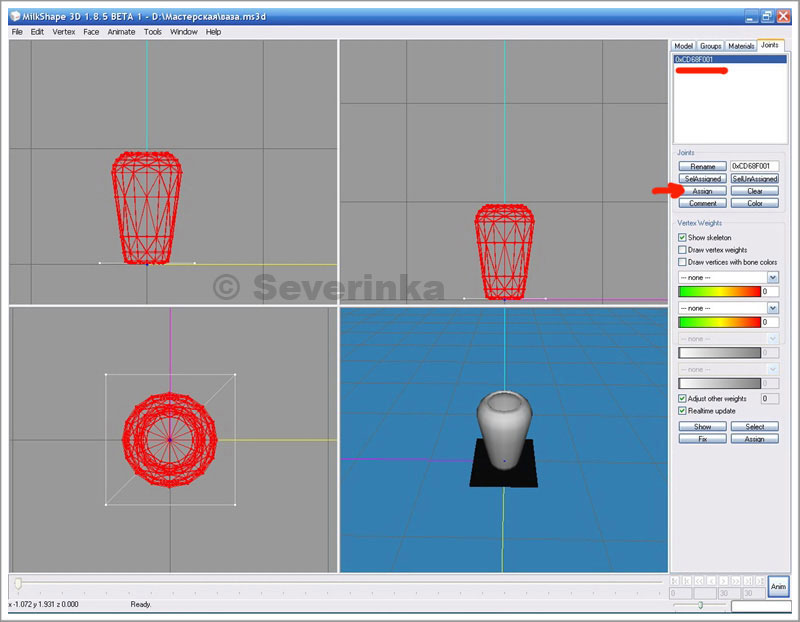
Назначение костей. Если вы не назначите кости своему объекту, в игре он не будет видеться (будет прозрачным). Переходим во вкладку Groups и выделяем все наши группы (кроме тени).
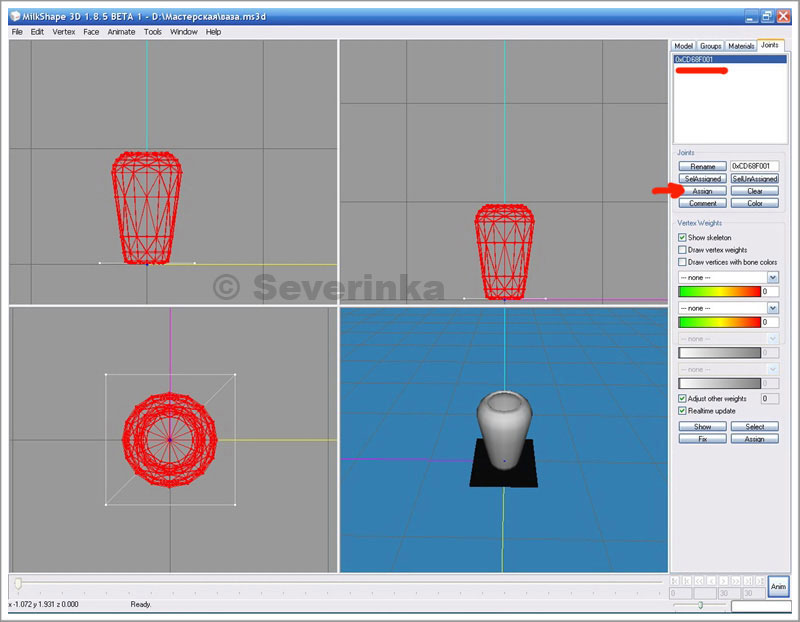
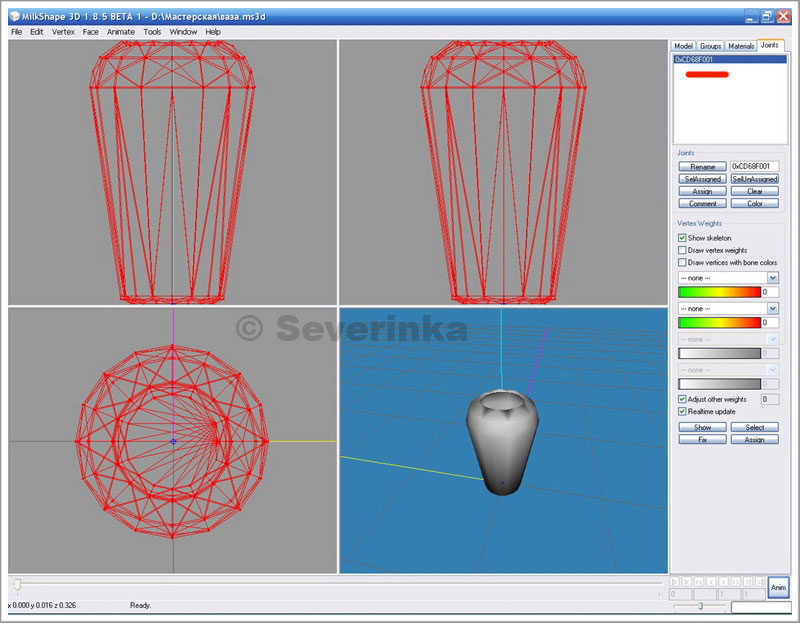
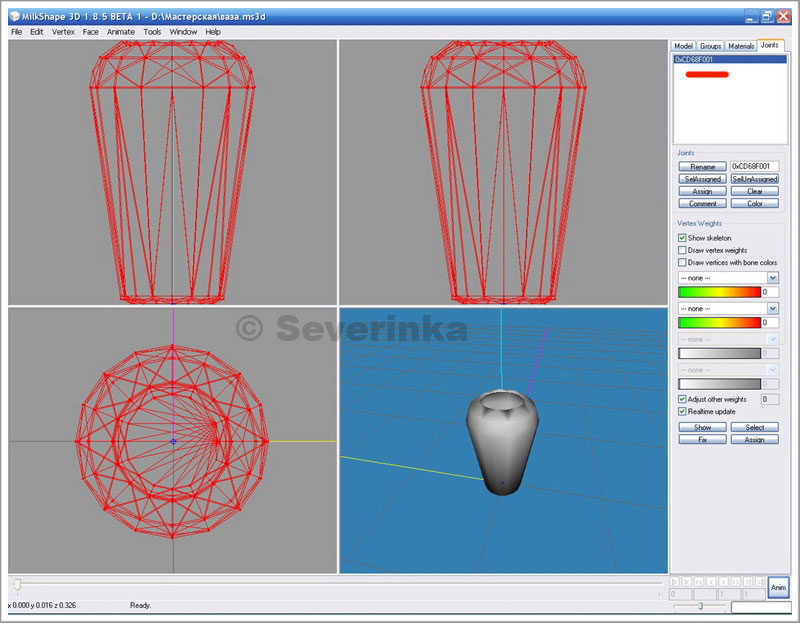
Затем переходим во вкладку Jonts. Мы видим, что там появилась одна кость. Если вы заходили сюда ранее, то видели здесь пустое место. Эта кость появилась с тенью. Нажимаем Assign - этим мы привязываем этим нашу кость ко всем выделенным группам объекта.

На этом этапе советую сохранить проект.

Смотрим на пропорцию. Как видно, моя вазочка очень большая.

В данный момент она выделена, я просто применяю функцию Scale и уменьшаю ее всю пропорционально.

Затем снимаем все выделение (Edit-Select none), переходим во вкладку Groups и видим, что у нас добавилось две группы. Одна группа это тень, вторая сам импортированный объект. Выделяем группу с ненужным объектом и удаляем.

Тень оставляем и двигаем вверх, она должна быть самой первой (Up). Если тень маловата, увеличиваем ее и подвигаем под наш объект (Scale, Move).

Назначение костей. Если вы не назначите кости своему объекту, в игре он не будет видеться (будет прозрачным). Переходим во вкладку Groups и выделяем все наши группы (кроме тени).
Затем переходим во вкладку Jonts. Мы видим, что там появилась одна кость. Если вы заходили сюда ранее, то видели здесь пустое место. Эта кость появилась с тенью. Нажимаем Assign - этим мы привязываем этим нашу кость ко всем выделенным группам объекта.

На этом этапе советую сохранить проект.
Меш готов, однако если мы глянем меш в Воркшопе, то увидим там две группы – тень и объект, а у нас их три и если мы экспортируем меш так, то Воркшоп выдаст ошибку. Нам надо объединить группы в одну. Тень всегда отдельно! Выделяем группы нашего объекта (без тени) и нажимаем Regroup.
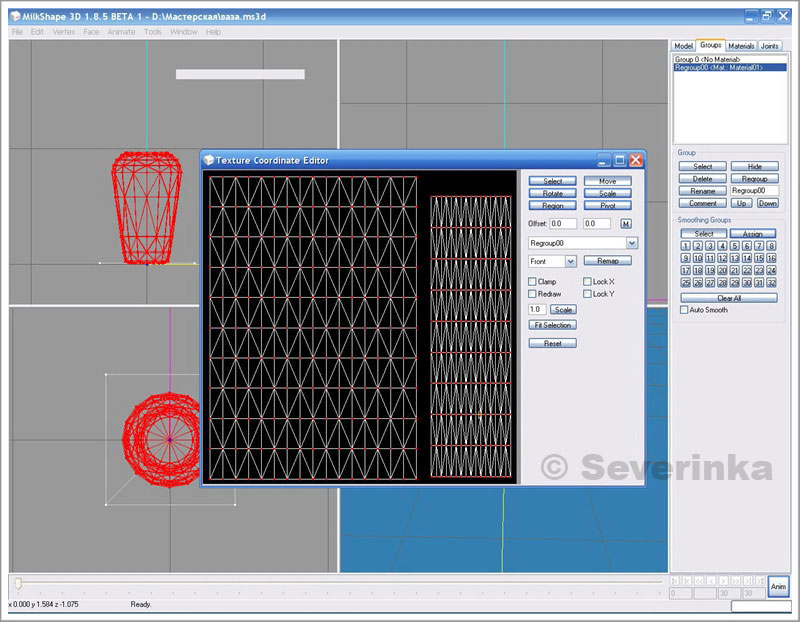
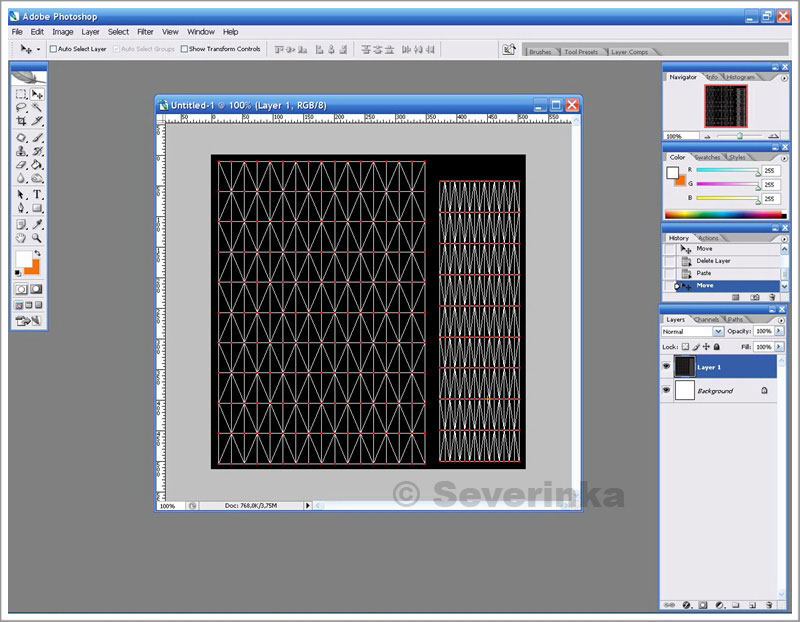
Нажимаем контрл+Т, проверяем карту, теперь у нас все на одном поле, ничего не должно пересекаться. Если что-то не так, делаем контрл+Z и двигаем группы на карте по новой, затем опять объединяем группы. Должно получиться так:

Еще небольшой нюанс, мы двигали вертексы по нашей вазе вверх и вниз, а на карте они расположены на одном расстоянии друг от друга, если оставить такую карту и наложить на нее рисунок, он может непропорционально растянуться.
Поэтому кропотливо выделяем функцией Scale строчки вертексов и приблизительно поднимаем/опускаем Move их также, как на нашей вазе. Большой точности здесь не нужно.

Если карта вас устраивает, копируем ее кнопкой PrtScr (принтскрин) в буфер обмена.
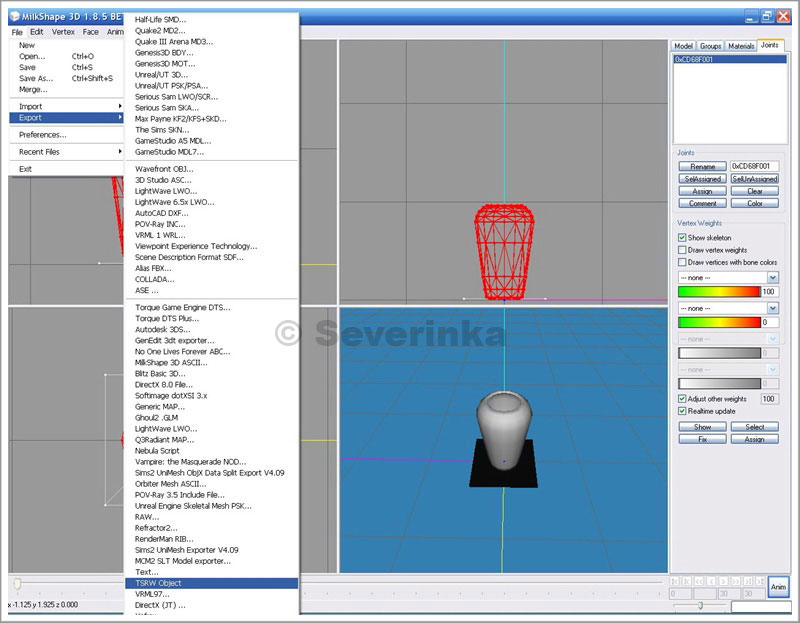
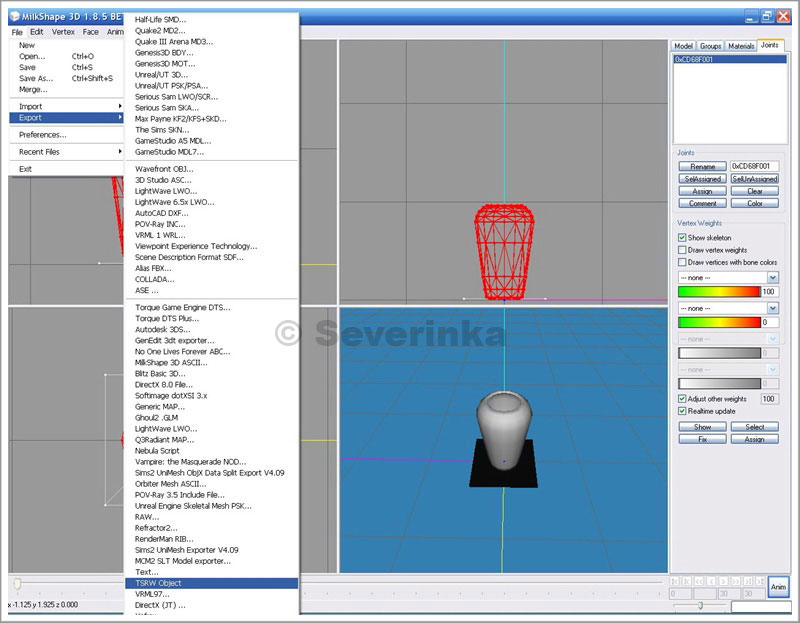
Экспортируем меш. File-Export-TSRW Objects (имя можно дать любое, но для себя пометьте, что это меш hide). Милкшейп не закрывайте.

Нажимаем контрл+Т, проверяем карту, теперь у нас все на одном поле, ничего не должно пересекаться. Если что-то не так, делаем контрл+Z и двигаем группы на карте по новой, затем опять объединяем группы. Должно получиться так:

Еще небольшой нюанс, мы двигали вертексы по нашей вазе вверх и вниз, а на карте они расположены на одном расстоянии друг от друга, если оставить такую карту и наложить на нее рисунок, он может непропорционально растянуться.
Поэтому кропотливо выделяем функцией Scale строчки вертексов и приблизительно поднимаем/опускаем Move их также, как на нашей вазе. Большой точности здесь не нужно.

Если карта вас устраивает, копируем ее кнопкой PrtScr (принтскрин) в буфер обмена.
Экспортируем меш. File-Export-TSRW Objects (имя можно дать любое, но для себя пометьте, что это меш hide). Милкшейп не закрывайте.

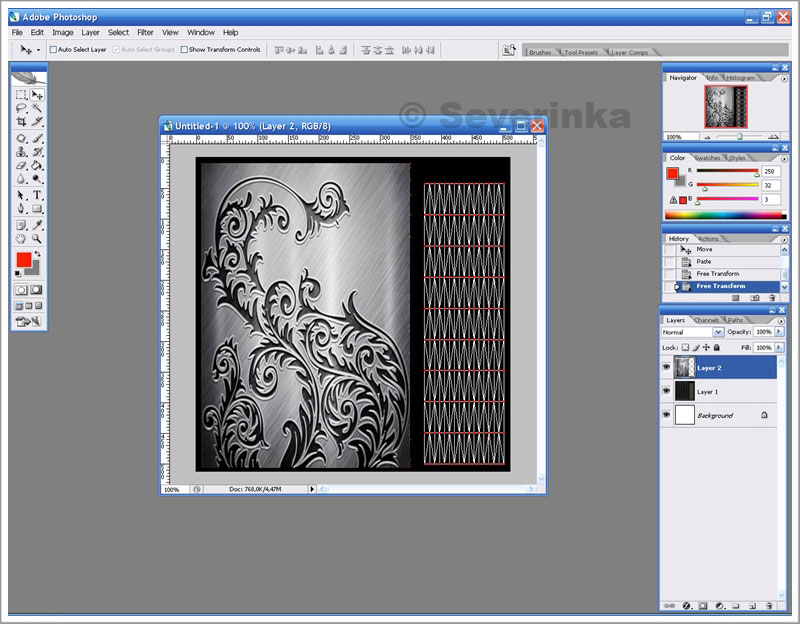
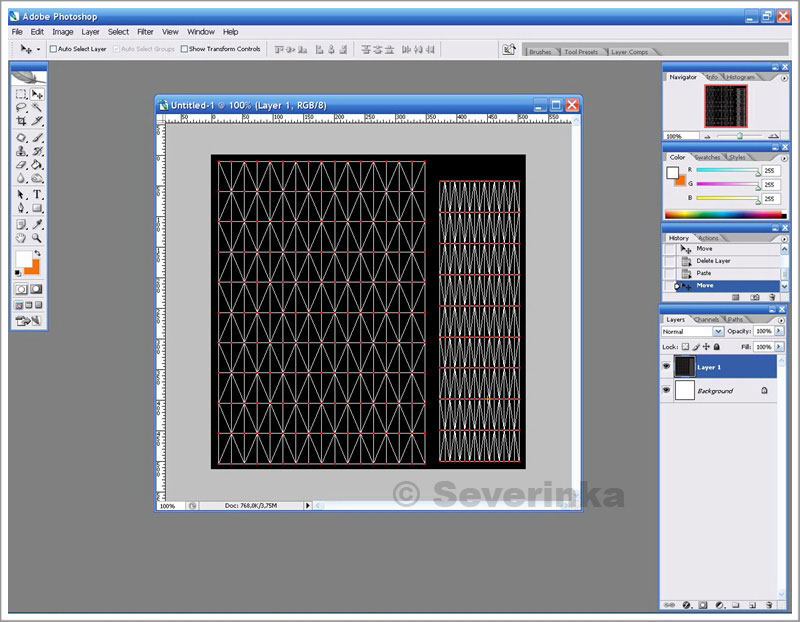
Переходим в Фотошоп. Создаем новый файл размером 512*512. Вставляем из буфера обмена нашу карту (контрл+V), подвигаем ее так, чтобы она была ровно на весь файл.


Осталось наложить текстуру. Самое сложное – найти такую текстуру. Это должна быть развертка. Т.е. мы видим что наша ваза на карте прямоугольная, т.е. она развернута на плоскости.
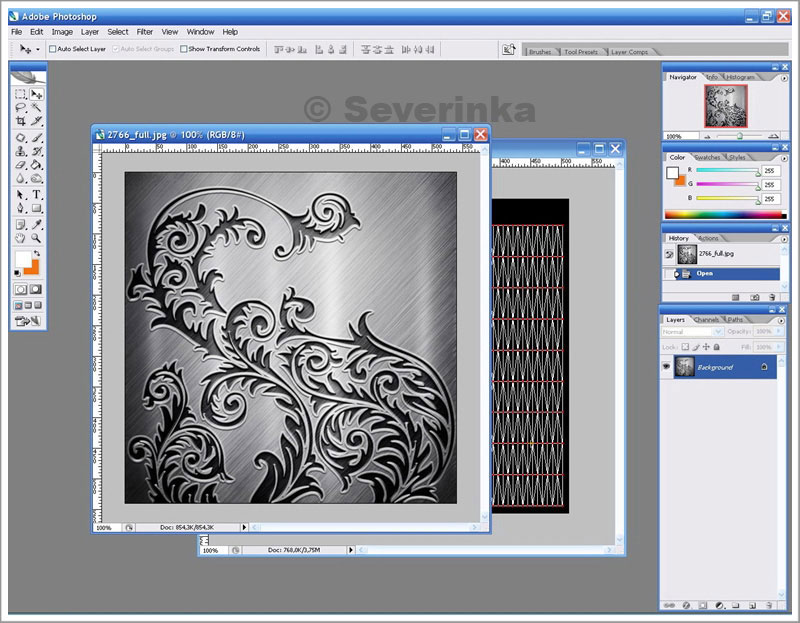
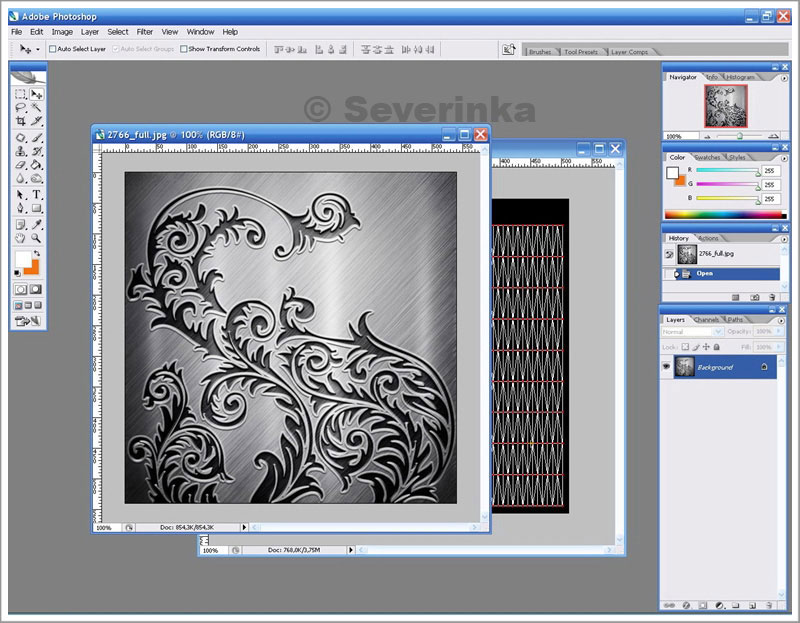
Я нашла в интернете вот такую текстуру для верхнего слоя (внутренний будет просто гладкий):

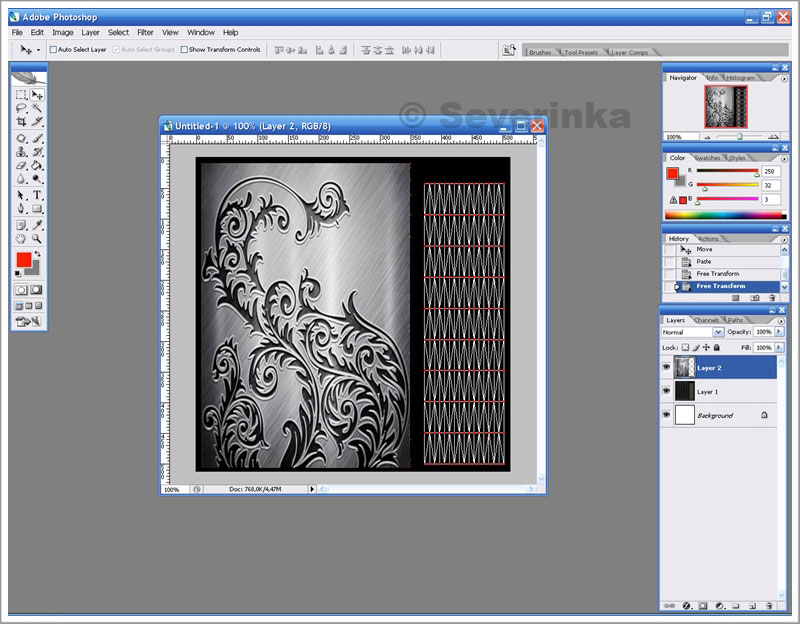
Накладываем нашу текстуру на карту так, чтобы полностью перекрыть края.

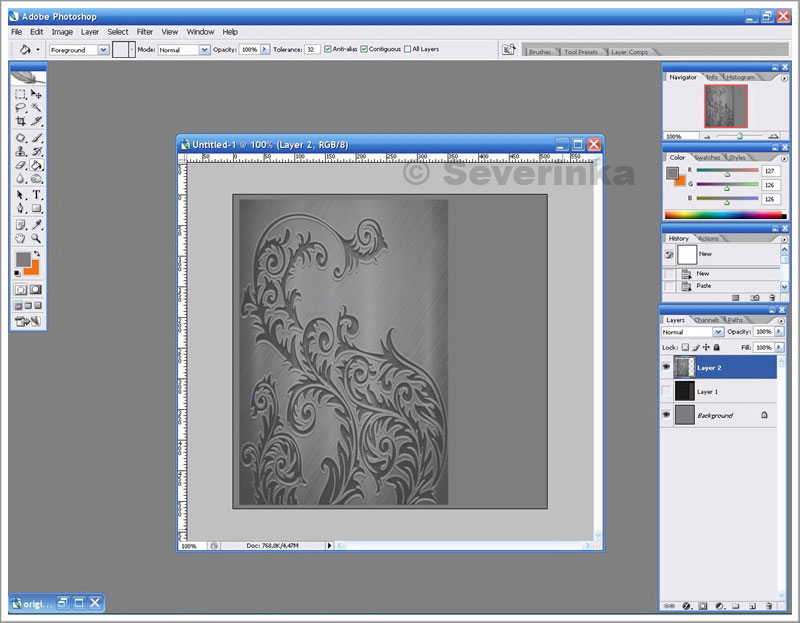
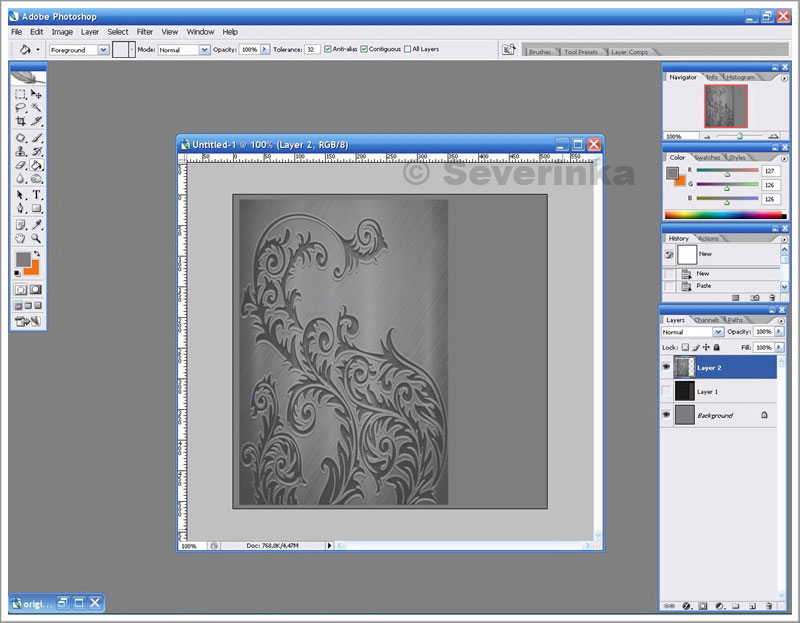
Все остальное поле я залью средне-серым цветом. После этого нашу текстуру нужно выровнять по тональности, она не должна быть слишком темной или слишком светлой, иначе на готовом объекте потом неправильно будет отображаться цвет перекраса. Мультиплеер должен задавать только структуру объекта, тени и светлые участки, рельеф, он никогда не должен быть цветным.

Так как рисунок будет "огибать" всю вазу, я его сделала двойным. Качество вашего Мультиплеер напрямую зависит от вашего владения фотошопом. Учитывайте, что текстура должна иметь ровные края, и рисунок должен сходиться. Если это не так, дорабатывайте кистями и фильтрами.
По возможности, можно и внутреннюю часть немного отредактировать, например наложить тень по ободку. В данном случае я просто выделила по карте прямоугольный блок и кисточкой-затемнителем чуть-чуть наложила тень.

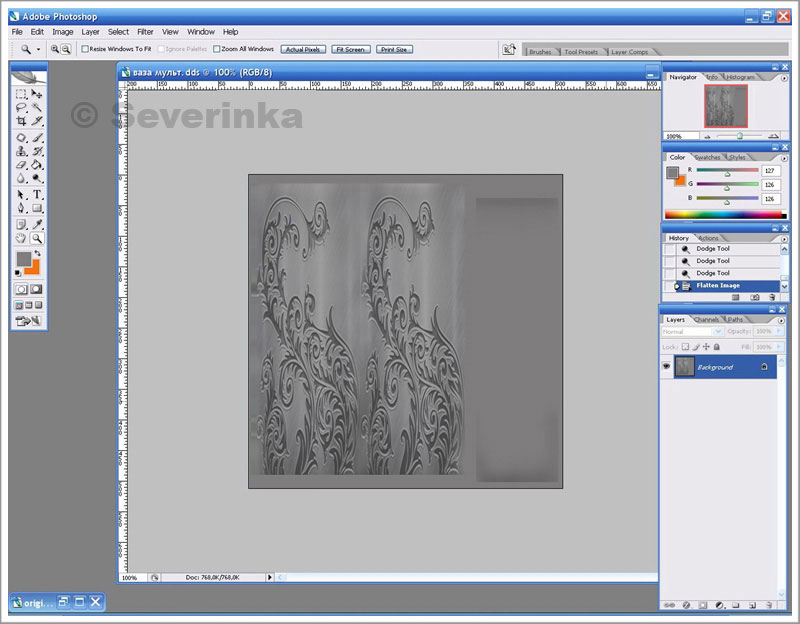
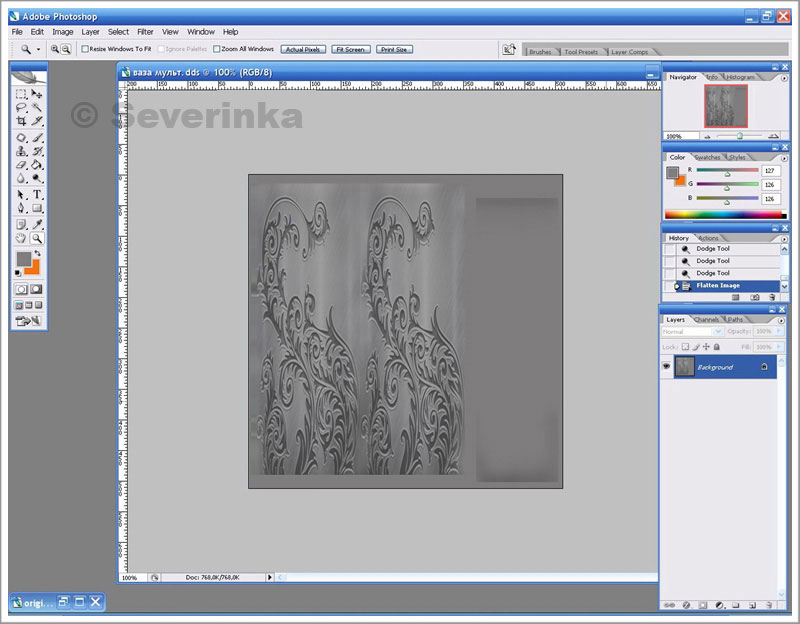
Объединяем все слои Layer-Flattern Image и сохраняем файл как dds с названием «ваза multiplier»
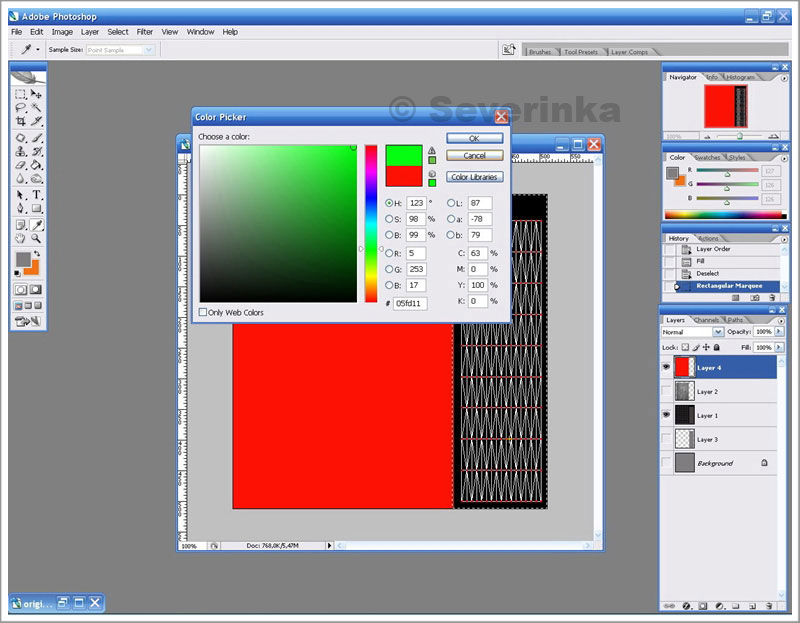
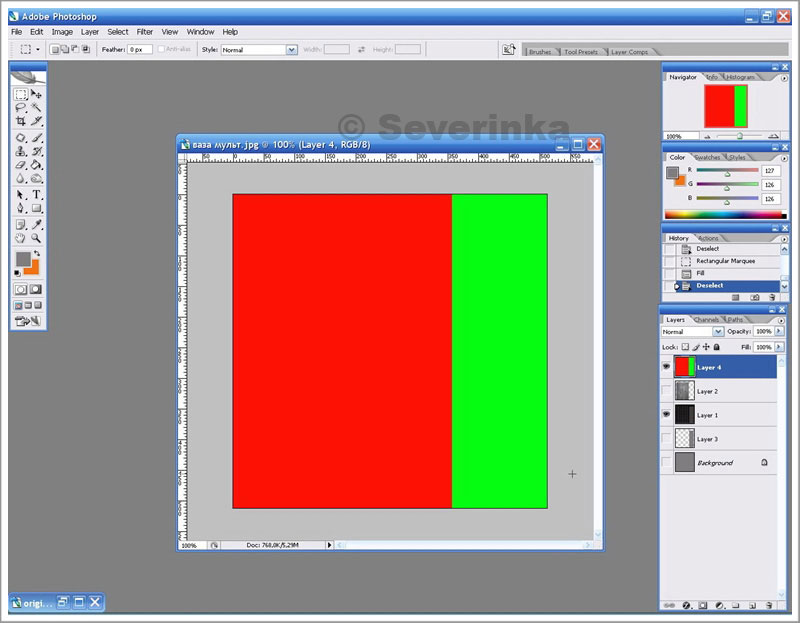
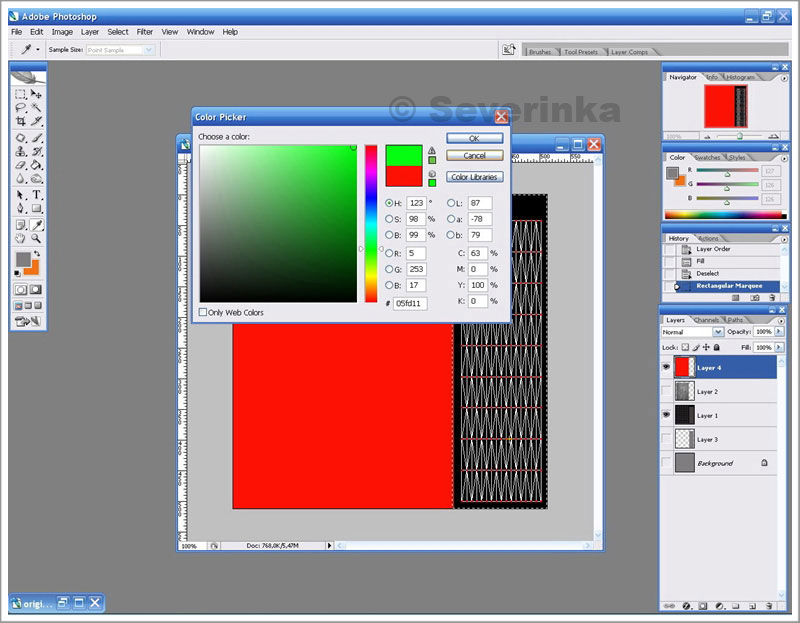
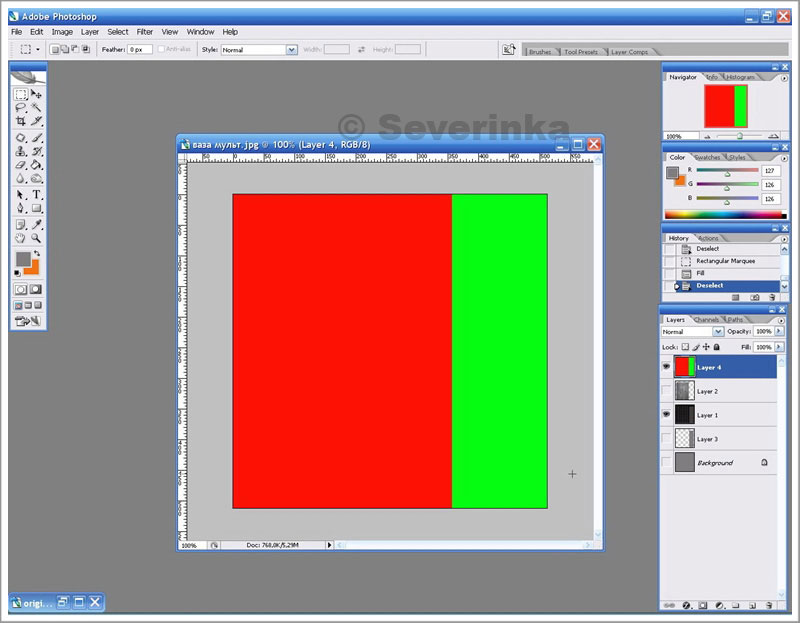
Создание маски. Если у вас не предполагается различный перекрас предмета, то маска – это файл 512*512, полностью залитый красным цветом, в формает dds. Если у вас в предмете две или три зоны перекраса, то на исходной карте в фотошопе выделяете область 1-го перекраса и заливаете красным, область второго перекраса – зеленым, область третьего – синим. Для наглядности сделаем в нашей вазе две зоны перекраса. Я выделяю часть, где внешний слой – красным, а часть карты с внутренним слоем зеленым. Вот такая карта у меня получилась:


Так же объединяем все слои и сохраняем с именем «ваза mask»
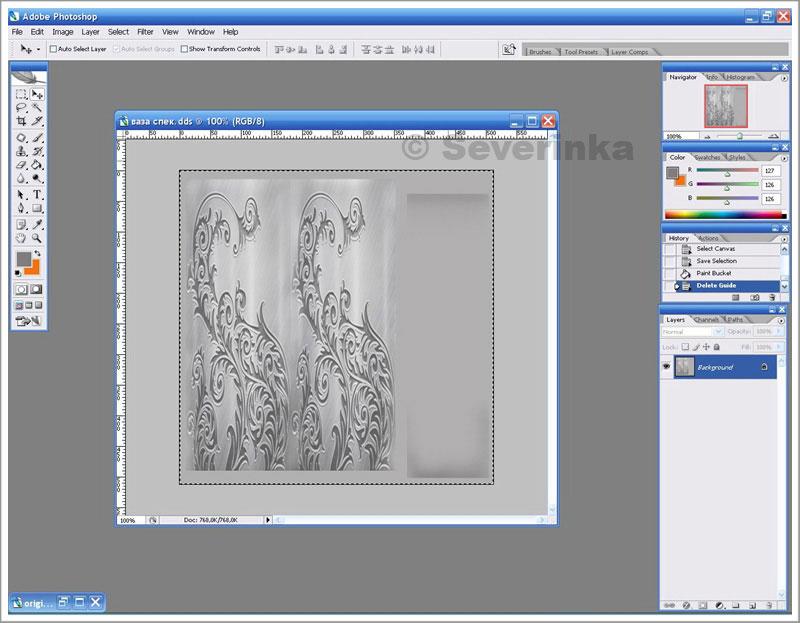
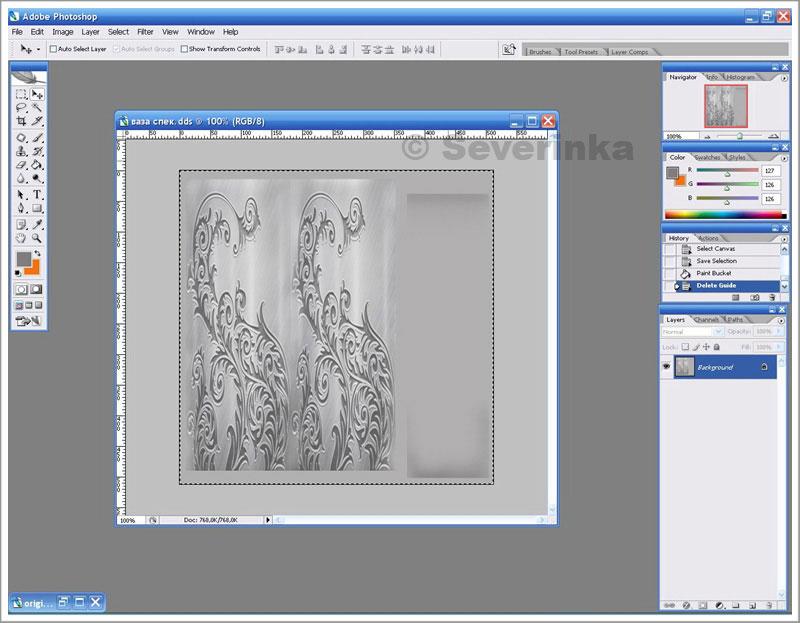
Создание Specular. Спекулар отвечает за блеск нашего объекта, поэтому он делается из Мультиплеера, просто добавляется контрастности и яркости. Все что белое будет светиться, все темное наоборот будет матовым. Тут зависит от объекта, если вам нужно чтоб он сверкал – делаете белее, если нужно, чтоб был матовым, то темнее.

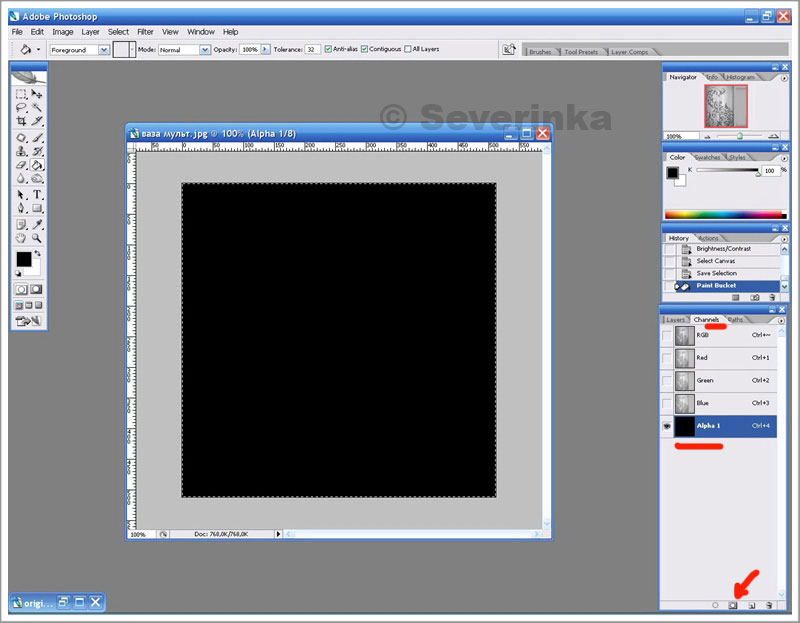
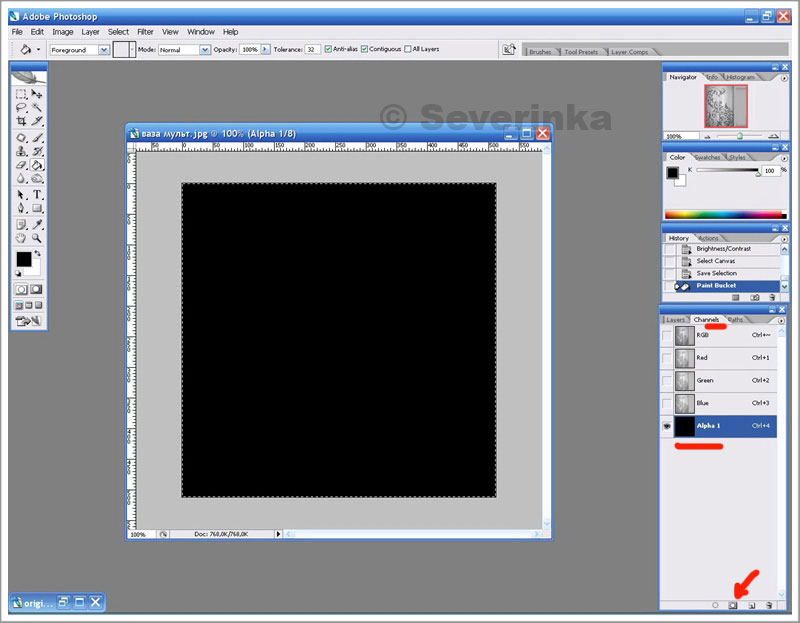
Для правильного Спекулара нужно еще добавить черный Альфа-канал. Вкладка Channels, контрл+А, добавить канал по выделению и залить черным.

Объединяем слои и сохраняем с именем «ваза specular».


Осталось наложить текстуру. Самое сложное – найти такую текстуру. Это должна быть развертка. Т.е. мы видим что наша ваза на карте прямоугольная, т.е. она развернута на плоскости.
Я нашла в интернете вот такую текстуру для верхнего слоя (внутренний будет просто гладкий):

Накладываем нашу текстуру на карту так, чтобы полностью перекрыть края.

Все остальное поле я залью средне-серым цветом. После этого нашу текстуру нужно выровнять по тональности, она не должна быть слишком темной или слишком светлой, иначе на готовом объекте потом неправильно будет отображаться цвет перекраса. Мультиплеер должен задавать только структуру объекта, тени и светлые участки, рельеф, он никогда не должен быть цветным.

Так как рисунок будет "огибать" всю вазу, я его сделала двойным. Качество вашего Мультиплеер напрямую зависит от вашего владения фотошопом. Учитывайте, что текстура должна иметь ровные края, и рисунок должен сходиться. Если это не так, дорабатывайте кистями и фильтрами.
По возможности, можно и внутреннюю часть немного отредактировать, например наложить тень по ободку. В данном случае я просто выделила по карте прямоугольный блок и кисточкой-затемнителем чуть-чуть наложила тень.

Объединяем все слои Layer-Flattern Image и сохраняем файл как dds с названием «ваза multiplier»
Создание маски. Если у вас не предполагается различный перекрас предмета, то маска – это файл 512*512, полностью залитый красным цветом, в формает dds. Если у вас в предмете две или три зоны перекраса, то на исходной карте в фотошопе выделяете область 1-го перекраса и заливаете красным, область второго перекраса – зеленым, область третьего – синим. Для наглядности сделаем в нашей вазе две зоны перекраса. Я выделяю часть, где внешний слой – красным, а часть карты с внутренним слоем зеленым. Вот такая карта у меня получилась:


Так же объединяем все слои и сохраняем с именем «ваза mask»
Создание Specular. Спекулар отвечает за блеск нашего объекта, поэтому он делается из Мультиплеера, просто добавляется контрастности и яркости. Все что белое будет светиться, все темное наоборот будет матовым. Тут зависит от объекта, если вам нужно чтоб он сверкал – делаете белее, если нужно, чтоб был матовым, то темнее.

Для правильного Спекулара нужно еще добавить черный Альфа-канал. Вкладка Channels, контрл+А, добавить канал по выделению и залить черным.

Объединяем слои и сохраняем с именем «ваза specular».
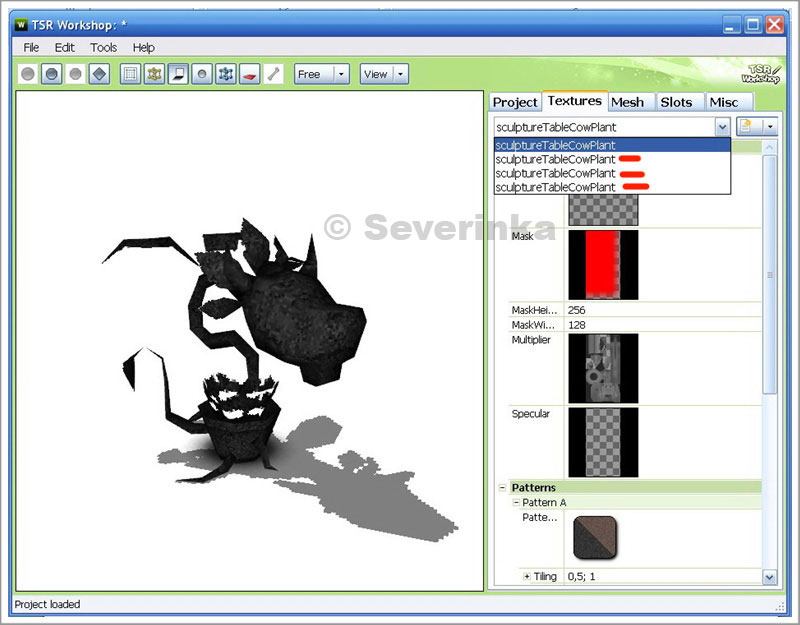
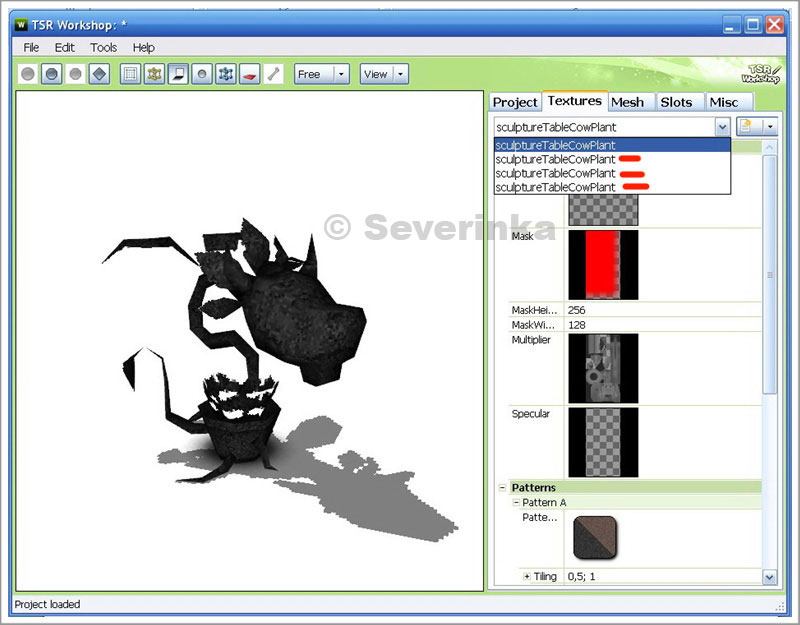
Текстуры готовы, теперь необходимо все свести в Воркшопе. Переходим в Воркшоп. Во вкладке Textures оставляем только одну позицию, остальные удаляем. Клик справа по треугольничку - Delete.

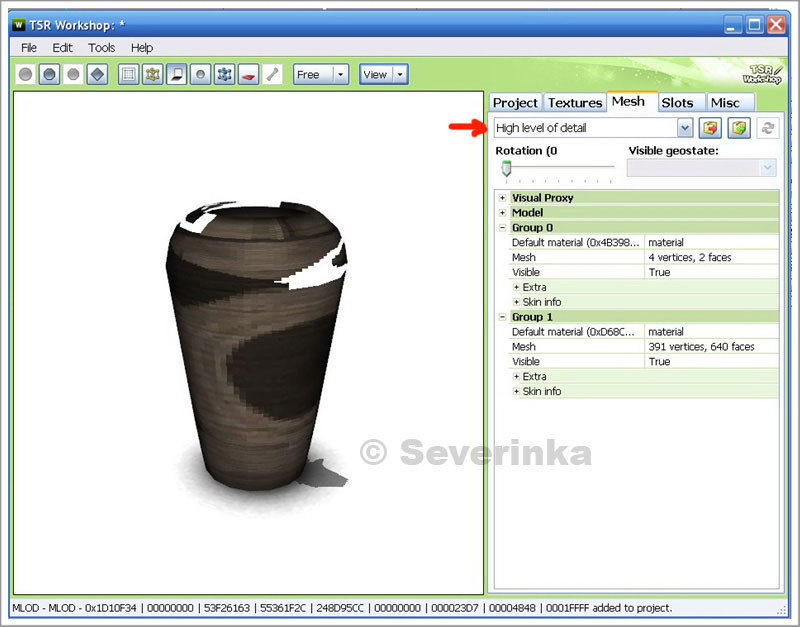
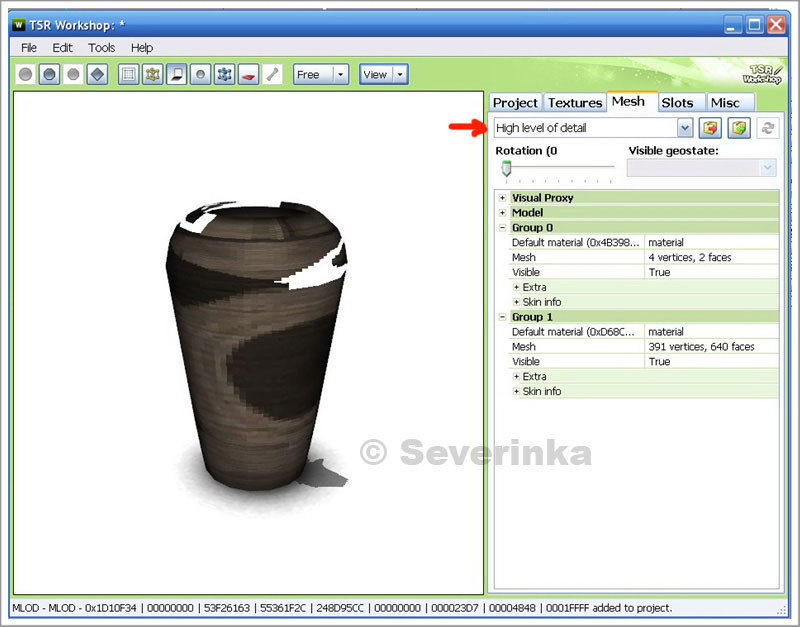
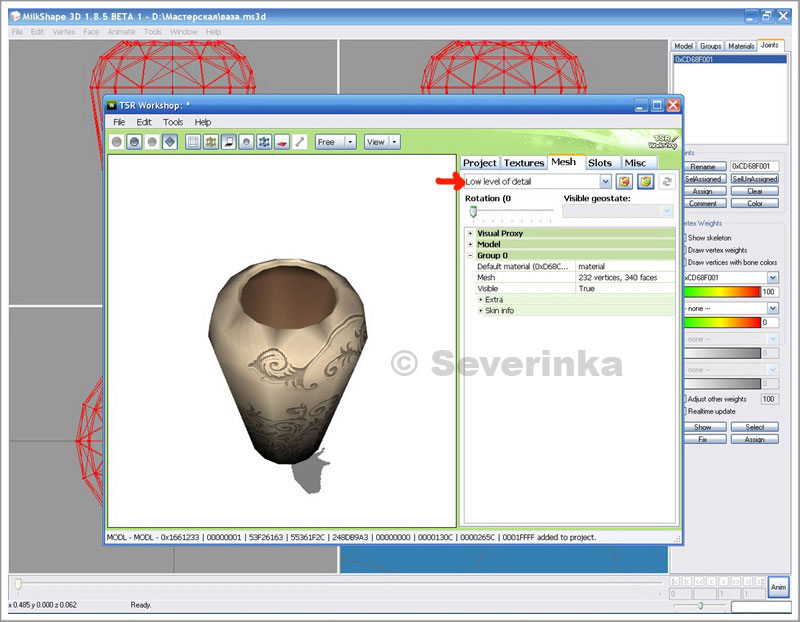
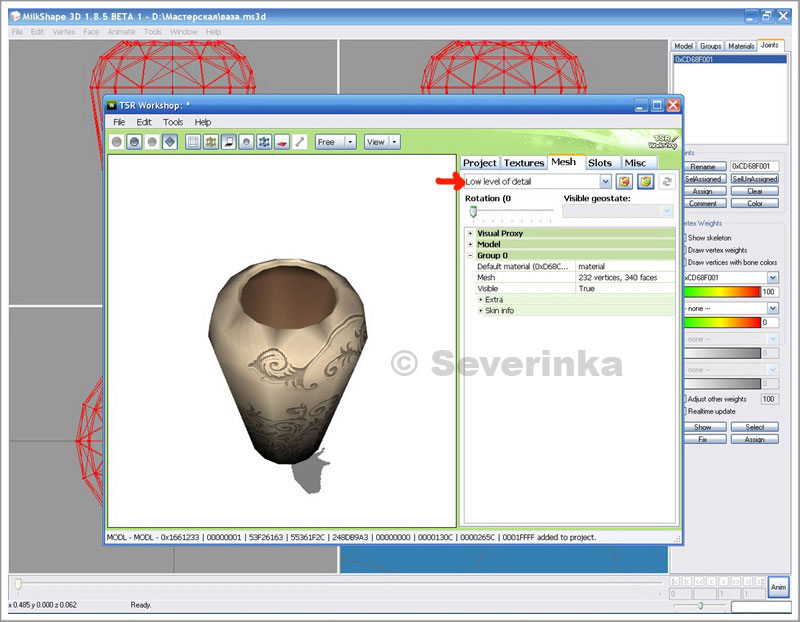
Ипортируем меш своей вазы (вкладка mesh, кнопка с зеленной стрелкой). Импортируем во вкладку hide (высокая детализация), к low и shadow вернемся позже.

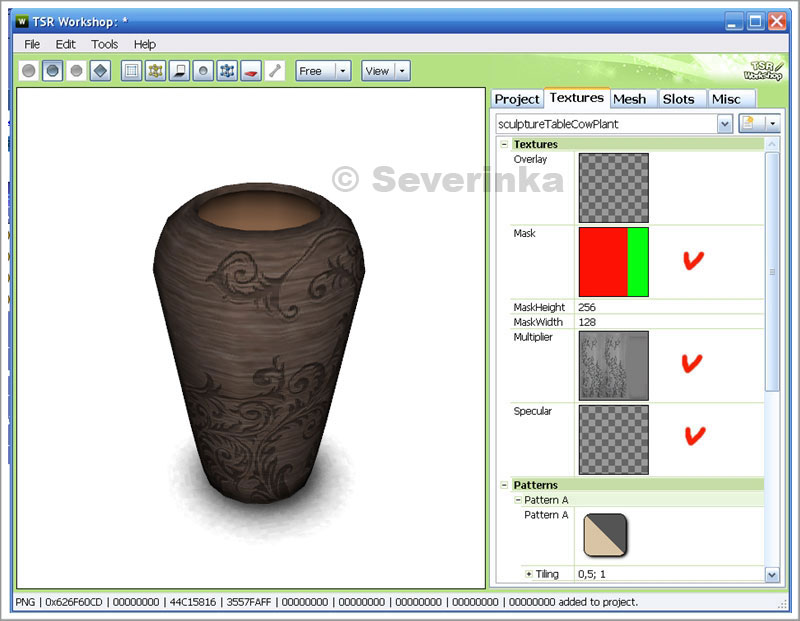
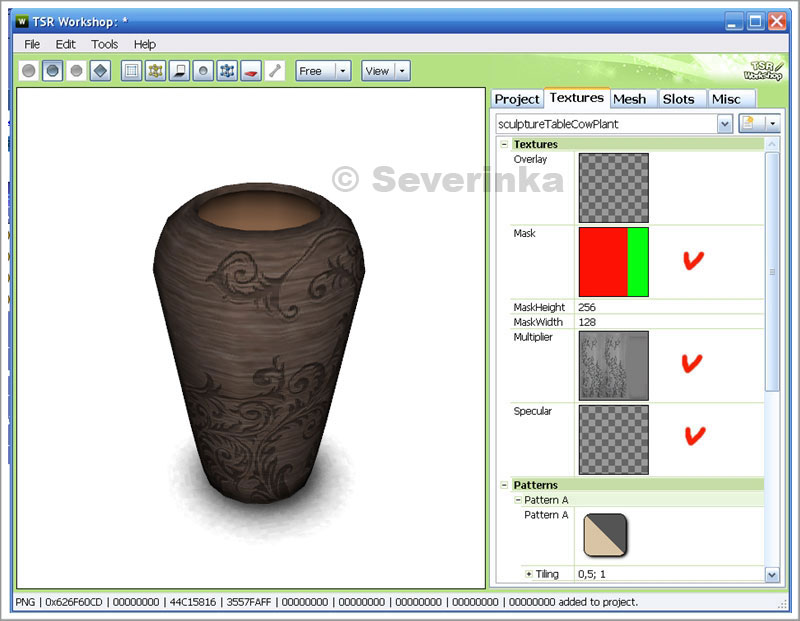
Теперь меняем все текстуры на свои (Маску, Мультиплеер и Спекулар), на вопрос изменить размер, отвечаем «да».
Вот что на этом этапе получилось у меня:


Ипортируем меш своей вазы (вкладка mesh, кнопка с зеленной стрелкой). Импортируем во вкладку hide (высокая детализация), к low и shadow вернемся позже.

Теперь меняем все текстуры на свои (Маску, Мультиплеер и Спекулар), на вопрос изменить размер, отвечаем «да».
Вот что на этом этапе получилось у меня:

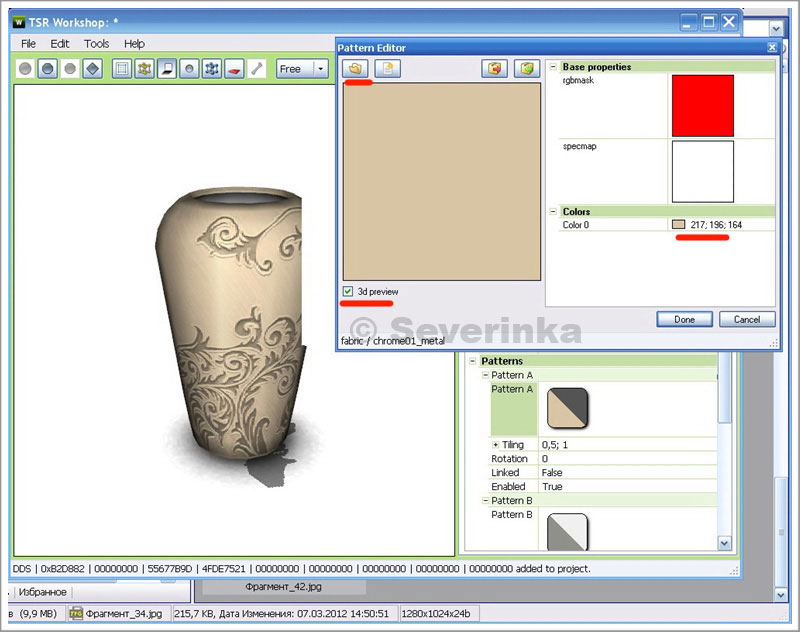
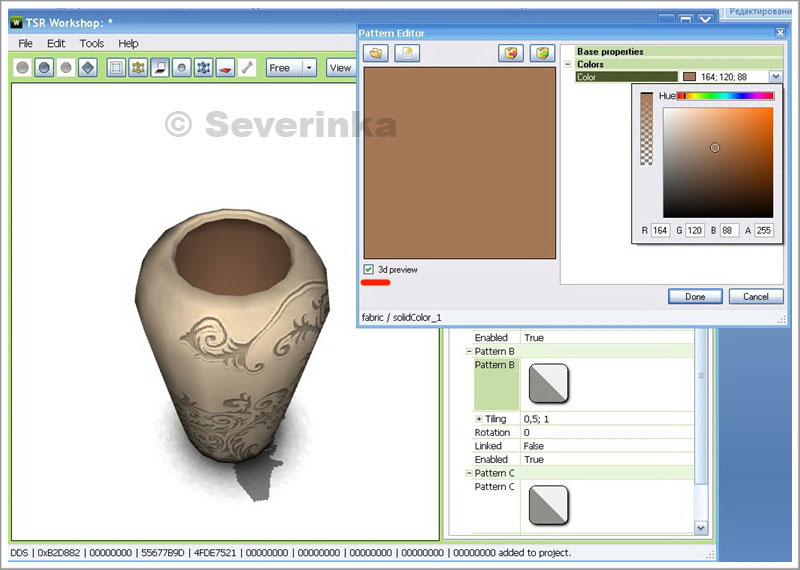
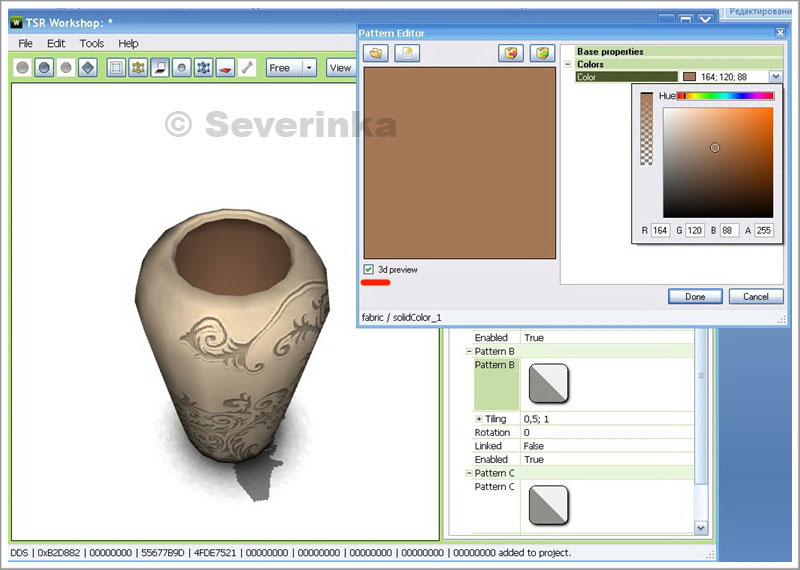
Теперь займемся паттернами. Под основными текстурами, которые мы импортировали находятся 3 вкладки с паттернами. Первая из них перекрасит все, что залито в нашей Маске красным, вторая зеленым, третья синим. Если у вас в маске всего две зоны перекраса, то третий паттерн можно отключить (false).
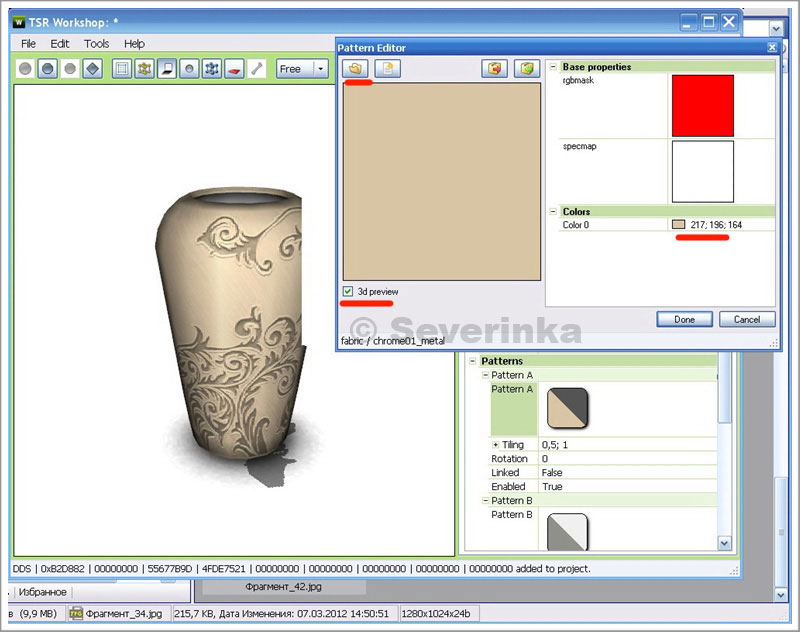
Итак, подбираем паттерн под внешний слой вазы. Я взяла Металл – chrome01 и выставила понравившийся мне цвет.

Также выбираем цвет для второй зоны перекраса, в нашем случае это внутренняя часть вазы.

Третьей зоны у нас нет, я этот паттерн отключила.
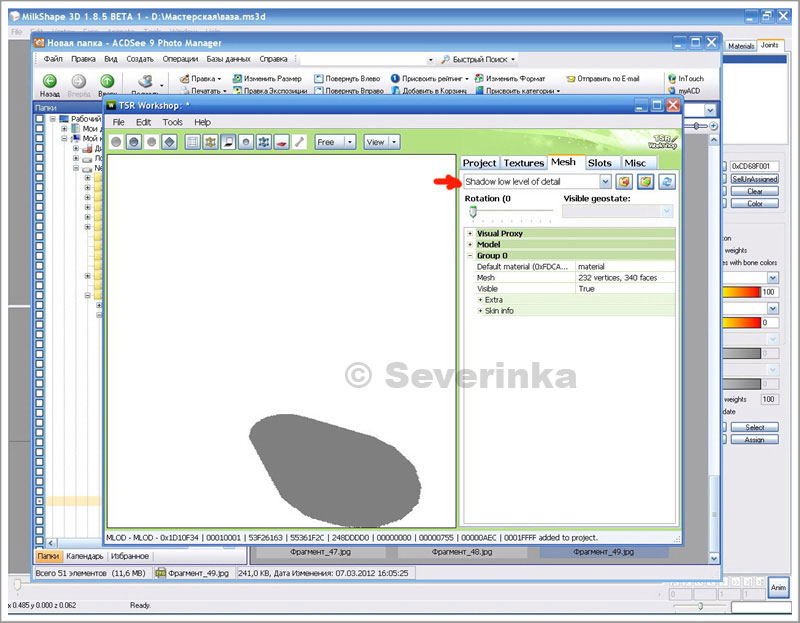
Меш Low и Shadow. Одного меша с высокой детализацией не хватит, в объекте еще есть меш с низкой детализацией (мы видим его в игре при загрузке предмета) и Shadow – солнечная тень. Сейчас можно увидеть, что наша ваза отбрасывает тень от старого объекта.
Конечно, заново мы эти меши делать не будем, мы их сделаем из нашего меша с высокой детализацией.
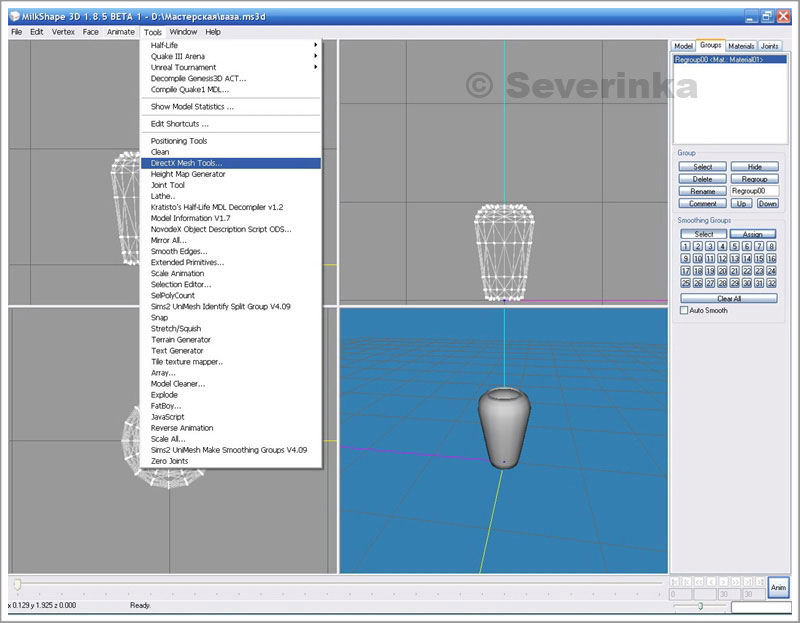
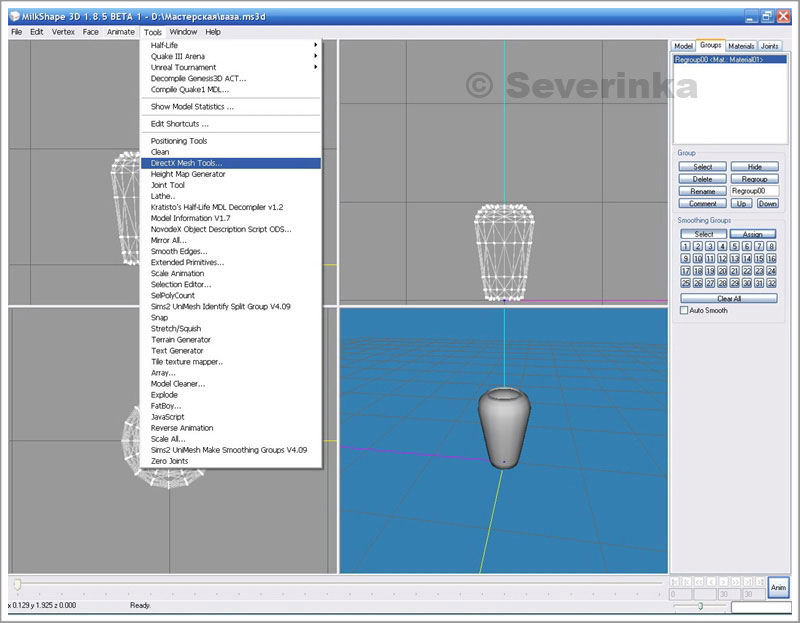
Для этого вернемся в Милкшейп. На вкладке Groups удалим группу с тенью, она не нужна. У нас осталась одна объединенная группа. Применяем к ней плагин уменьшения полигонов – Tools –DirectX Mesh Tools.

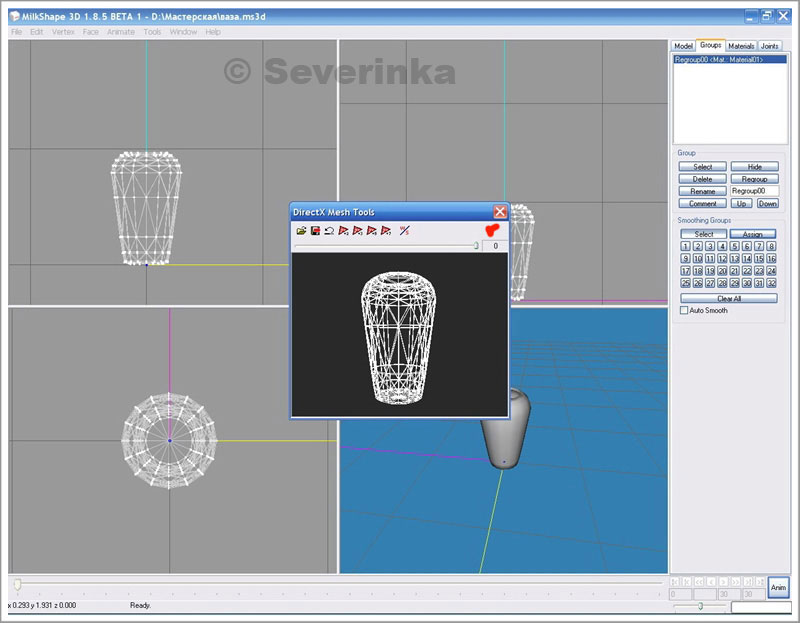
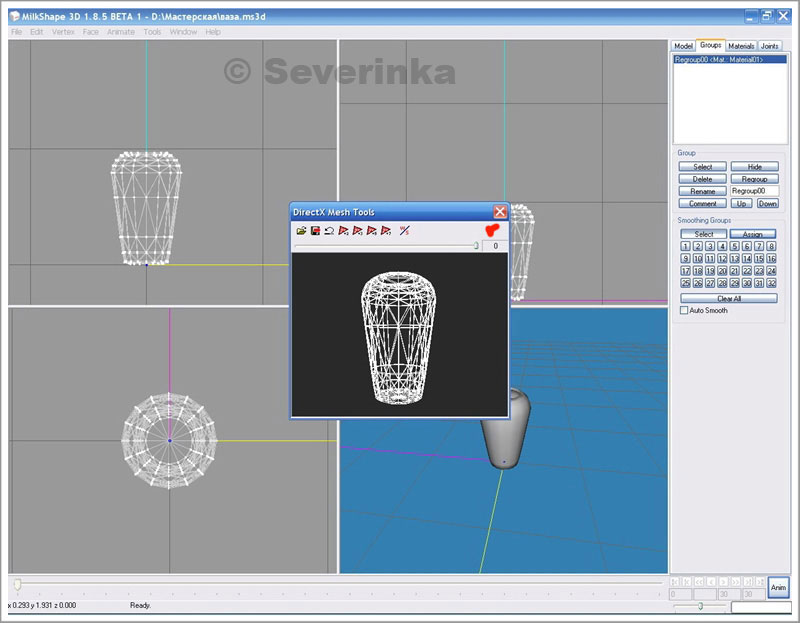
Тянем мышкой ползунок и уменьшаем полигональность нашего объекта (как можно меньше, но до разумных пределов).

Я остановилась на цифре 340 (уменьшила вполовину), нажимаем на дискетку – Сохранить.
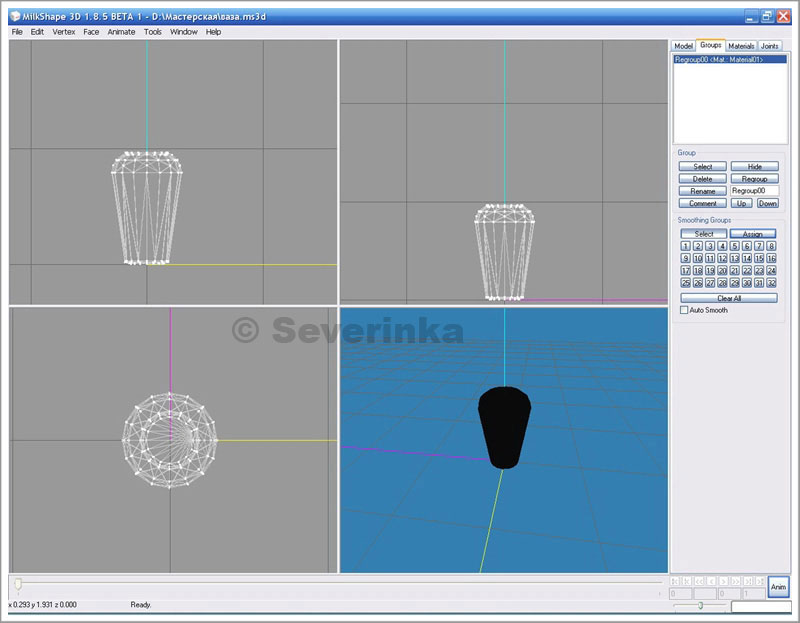
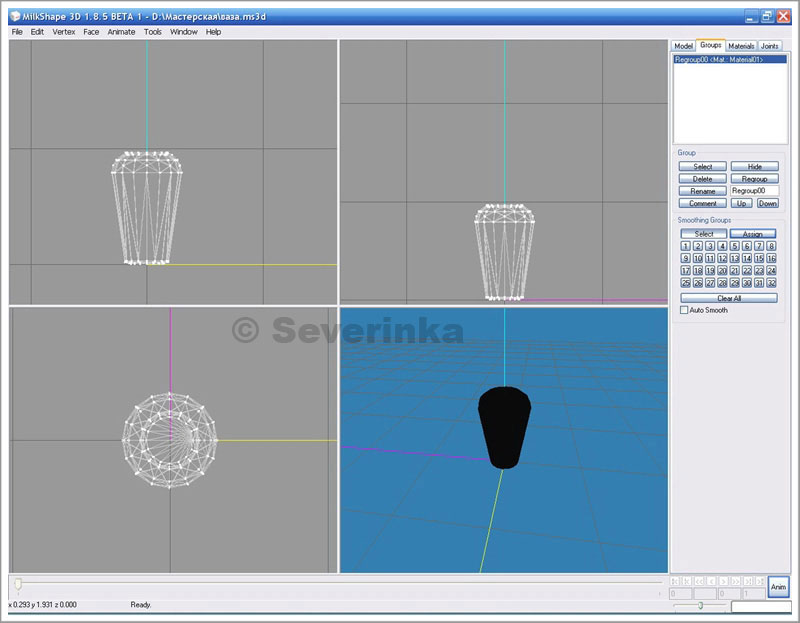
Наша фигура стала черной. Это произошло из-за того, что плагин поломал все фейсы и они перевернулись.

Заходим в меню Face-Smoose All (перевернуть фейсы). Фигура стало опять белой.

После этой операции пропадает привязка к костям. Нам нужно опять их привязать. Для этого выделяем получившийся уменьшенный по полигонам объект, импортируем наш меш hide, переходим в Joints, нажимаем Assign и удаляем загруженный меш hide. В результате у вас должна остаться одна группа с объектом с уменьшенными полигонами и с привязанными костями.

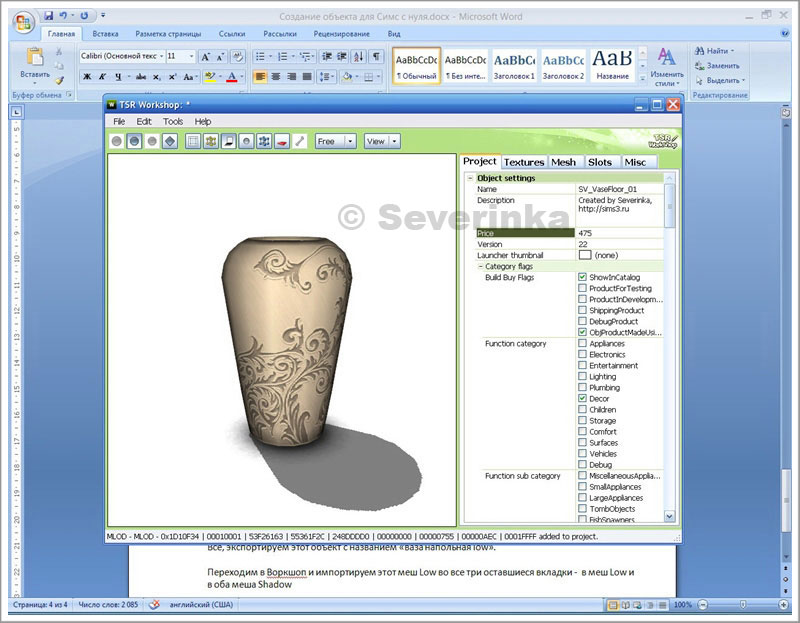
Все, экспортируем этот объект с названием «ваза напольная low».
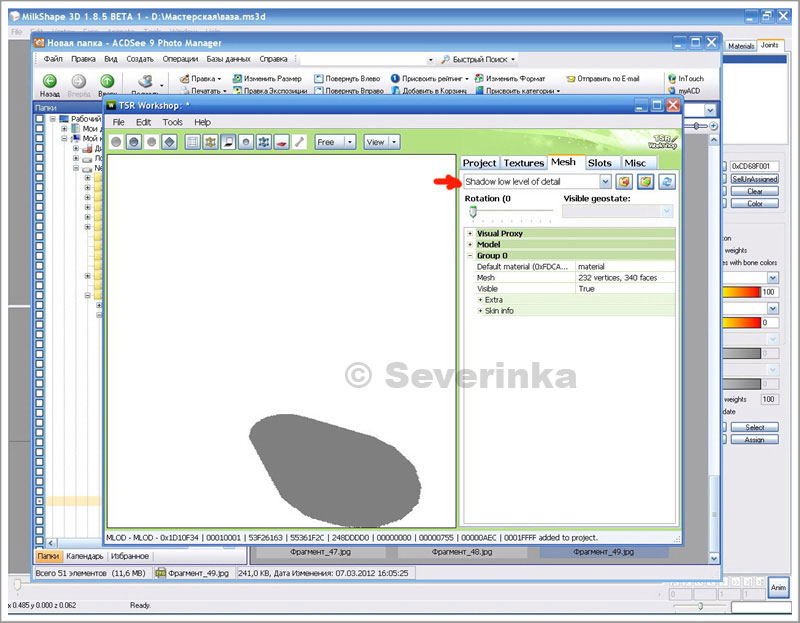
Переходим в Воркшоп и импортируем этот меш Low во все три оставшиеся вкладки - в меш Low и в оба меша Shadow


Осталось проставить цену на вкладке Project

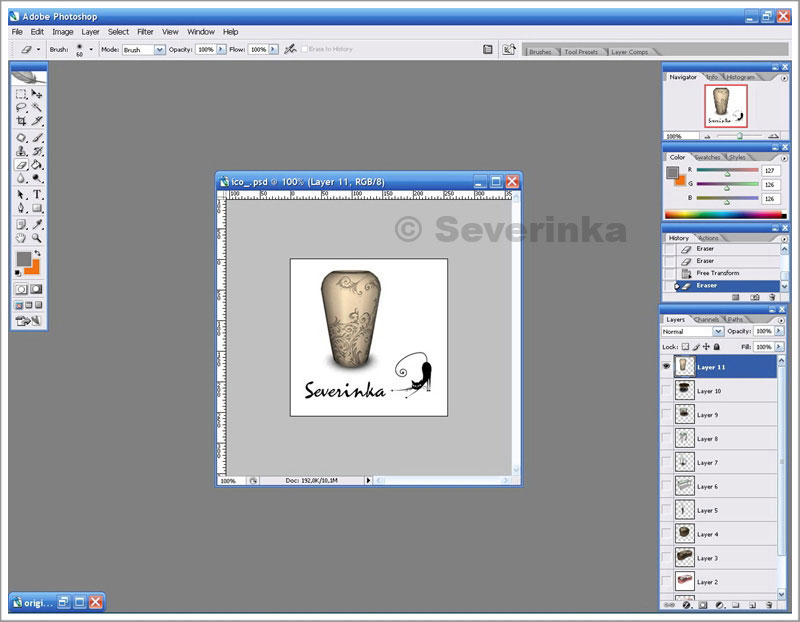
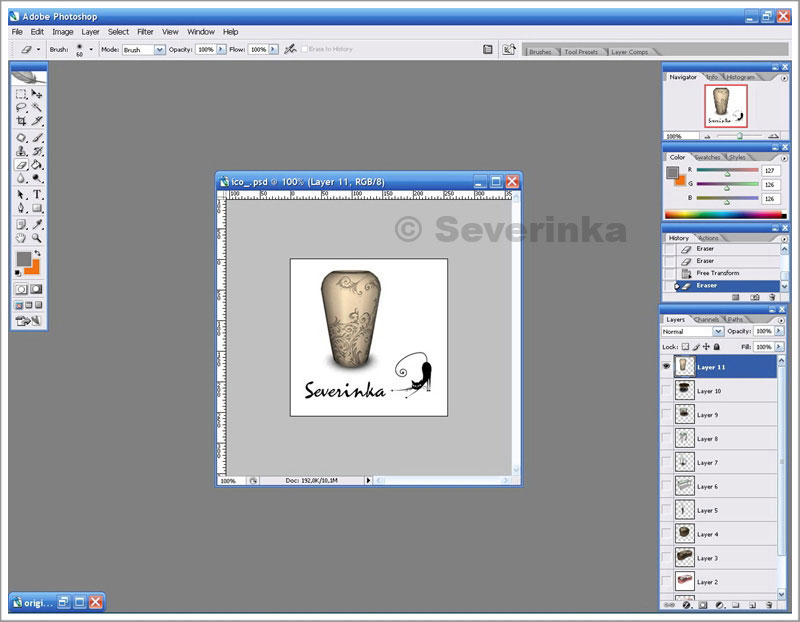
Можете еще добавить иконку в поле Launcher tunbnail. Иконка это изображение в любом формате (jpg. gif. png) размером 256*256 с изображением предмета и вашим логотипом. Это, что будет отображаться в Лаунчере (S3 Wiewer).

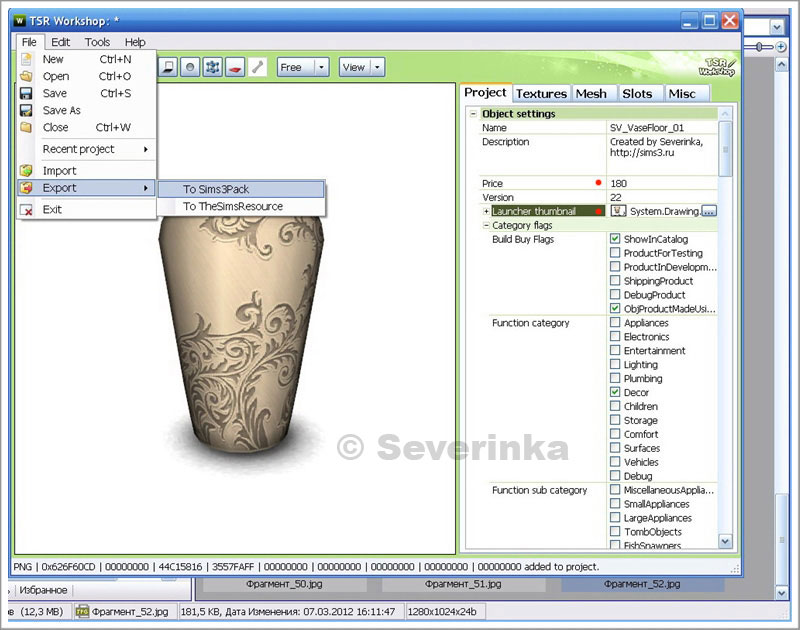
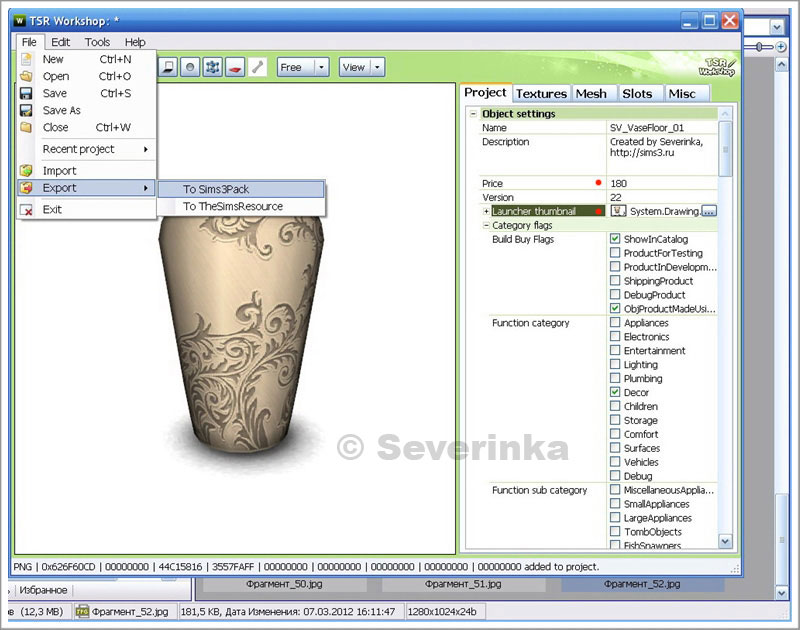
Экспортируем в формате sim3pack (желательно с тем же именем, которое вы писали в поле Title).

Ставим в игру, проверяем )) Надеюсь, у вас все получилось.
)) Надеюсь, у вас все получилось.

Итак, подбираем паттерн под внешний слой вазы. Я взяла Металл – chrome01 и выставила понравившийся мне цвет.

Также выбираем цвет для второй зоны перекраса, в нашем случае это внутренняя часть вазы.

Третьей зоны у нас нет, я этот паттерн отключила.
Меш Low и Shadow. Одного меша с высокой детализацией не хватит, в объекте еще есть меш с низкой детализацией (мы видим его в игре при загрузке предмета) и Shadow – солнечная тень. Сейчас можно увидеть, что наша ваза отбрасывает тень от старого объекта.
Конечно, заново мы эти меши делать не будем, мы их сделаем из нашего меша с высокой детализацией.
Для этого вернемся в Милкшейп. На вкладке Groups удалим группу с тенью, она не нужна. У нас осталась одна объединенная группа. Применяем к ней плагин уменьшения полигонов – Tools –DirectX Mesh Tools.

Тянем мышкой ползунок и уменьшаем полигональность нашего объекта (как можно меньше, но до разумных пределов).

Я остановилась на цифре 340 (уменьшила вполовину), нажимаем на дискетку – Сохранить.
Наша фигура стала черной. Это произошло из-за того, что плагин поломал все фейсы и они перевернулись.

Заходим в меню Face-Smoose All (перевернуть фейсы). Фигура стало опять белой.

После этой операции пропадает привязка к костям. Нам нужно опять их привязать. Для этого выделяем получившийся уменьшенный по полигонам объект, импортируем наш меш hide, переходим в Joints, нажимаем Assign и удаляем загруженный меш hide. В результате у вас должна остаться одна группа с объектом с уменьшенными полигонами и с привязанными костями.

Все, экспортируем этот объект с названием «ваза напольная low».
Переходим в Воркшоп и импортируем этот меш Low во все три оставшиеся вкладки - в меш Low и в оба меша Shadow


Осталось проставить цену на вкладке Project

Можете еще добавить иконку в поле Launcher tunbnail. Иконка это изображение в любом формате (jpg. gif. png) размером 256*256 с изображением предмета и вашим логотипом. Это, что будет отображаться в Лаунчере (S3 Wiewer).

Экспортируем в формате sim3pack (желательно с тем же именем, которое вы писали в поле Title).

Ставим в игру, проверяем
 )) Надеюсь, у вас все получилось.
)) Надеюсь, у вас все получилось. 
Автор урока Severinka.
Запрещено любое копирование и выставление на других ресурсах материалов данного урока.
Запрещено любое копирование и выставление на других ресурсах материалов данного урока.